Программа обучения
«Фронтенд-разработчик»
Станьте middle-разработчиком с доходом от 150 000 ₽


Актуальная программа
Изучаете программу, соответствующую требованиям рынка IT в 2024 году.
Индивидуальный подход
Получаете поддержку персонального наставника на всем пути обучения.
Гарантия результата
Вернем деньги, если не устроитесь на работу.
Продвинутый стек
Осваиваете JavaScript, React, TypeScript и 30+ инструментов на уровне middle+.
28 проектов
Выполняете практические задания, участвуете в хакатонах и собираете портфолио.
Авторы из топ-компаний в IT
Получаете знания от senior-специалистов из Tinkoff, Avito, VK, Сбера, Kaspersky и др.
Гарантируем трудоустройство,
а не просто помогаем искать работу
Если вы не устроитесь, вернем деньги за обучение
Это закреплено в

Кардинально новая гарантия на рынке — без сотни условий и мелкого шрифта
Хотя все студенты пришли учиться с нуля, все без исключения устраиваются на мидловские позиции.


“Еще не было ни одного студента, кто бы не устроился на мидла после этой программы”
Кто такие фронтенд-разработчики?
Фронтендеры настраивают пользовательский интерфейс сайтов и приложений
Они разрабатывают приложения со своей логикой и алгоритмами взаимодействия с пользователем.
К примеру, фронтендеры заботятся о том, чтобы пользователь мог зарегистрироваться в социальной сети, загрузить одну аватарку, и она по-разному отображалась в разных разделах сайта.
Каталог онлайн-магазина с поиском или фильтром, корзина с возможностью добавить, удалить, оплатить товары, — все это тоже создает frontend-разработчик.

Большой спрос на специалистов
Минцифры РФ оценил дефицит разработчиков в 500-700 тыс. человек.
Вместе с этим, в 2023 году джунов начали искать на 101% чаще, чем в 2022 году, а мидлов — на 73%.
Быстрый старт в профессии
Освоить базовый набор навыков и начать искать работу реально за 9 месяцев. Столько займет ваше обучение на этапе Джуниор.
76% наших выпускников устраиваются в течение трех месяцев после сдачи диплома, остальные — в первые полгода.
Много конкурентов на начальном этапе
За вакансии с базовым стеком идет борьба. Но на места, где требуют чуть больше знаний и платят больше, специалистов не хватает.
На программе мы сразу даем продвинутые знания, чтобы по итогу вы могли устроиться на middle-разработчика.
Сколько зарабатывают frontend-разработчики?
Зарплата фронтендеров варьируется от 30 000 до 500 000 ₽+, но она зависит от технического стека и опыта.

[Junior] 60 000 — 80 000 ₽
Опыт от 1 года. Бизнес-значимость: новичок, который когда-нибудь станет мидлом. Конкуренция — высокая, сложно пробиться без отличительных черт в резюме.
Особенности грейда:
- Готовы получать опыт и много работать.
- Замотивированы ростом дохода и карьеры.
- Навыков и знаний хватает на простые задачи.
- Сложно вести проект без помощи middle/senior.
- Цель — устроиться на первую работу, чтобы получить заветный коммерческий опыт.

[Middle] 120 000 — 200 000 ₽
Опыт от 2 лет. Бизнес-значимость: самостоятельный специалист, который приносит прибыль. Конкуренция — низкая; требуются разработчики, которые хорошо разбираются в технологиях.
Особенности грейда:
- Расширенный стек, следовательно, работать легко.
- Уже работаете и имеете достаточно опыта.
- Можете помогать другим писать проекты и обучать джуниоров.
- Самостоятельно ведете проекты и не просите помощи.
- За вами постоянно «охотятся» HR.

[Senior] 250 000 ₽ и выше
Опыт от 3 лет. Бизнес-значимость: управляющий разработчик, который может создать любое новое техническое решение. Конкуренция — практически нет, такие специалисты нужны везде.
Особенности грейда:
- Владеете большинством технологий в разработке.
- Можете освоить любой инструмент за несколько дней.
- Давно не заходите на hh.ru, потому что офферов от HR хватает и на личной почте.
- Реальность такова, что стать сеньором сложно.

Востребованный разработчик —
специалист уровня middle и выше



“После обучения у вас будут углубленные знания и около года опыта коммерческой разработки. Это позволит устроиться на позицию middle-разработчика и развиваться дальше.”
Программа обучения подойдет тем, кто:
Хочет стать разработчиком с нуля
Вы еще не писали код, но готовы учиться так, чтобы в знаниях сразу обойти конкурентов, не стоять в очереди на вакансии и успешно устроиться на работу.
Самостоятельно учился кодить
Вы готовы индивидуально поработать с наставником, чтобы улучшить свои знания. А также постоянно быть на связи с человеком, который передаст свой опыт и предостережет от ошибок.
Работает в смежной IT-области
Вы хотите понимать, о чем говорят коллеги, или расширить свой функционал, чтобы получить более высокую должность и увеличить свой доход.
Каждый способен стать разработчиком, независимо от пола, возраста и образования
Все решает лишь ваше желание.
Наш профиль обучения
— исключительно frontend-разработка
В Result вы получаете узкую специализацию как в университете. У нас нет курсов по всем IT-специальностям, потому что мы сконцентрированны на одной цели — сделать из вас выдающегося frontend-разработчика уровня middle.

Знания ведущих специалистов IT-компаний
Программа составлена совместно с senior-разработчиками и специалистами смежных направлений из VK, Тинькофф, Kaspersky, Авито, OneTwoTrip.
Они задают тенденции на IT-рынке и точно знают, какой стек должен быть у востребованного разработчика.

Владилен Минин
- Более 8 лет опыта в разработке приложений
- Team Lead для команд из более 10 человек
- Опыт работы в международных командах (США, Израиль, Канада, Голландия)
- Более 6 лет обучаю JavaScript на курсах и в видео на YouTube
- 30 000 тысяч студентов онлайн
- Средняя оценка 4.7
- Автор Youtube-блога на 287 000 человек
- Основатель школы Result.School
- Люблю и умею доступно объяснять сложные технологии
Внимание к деталям,
стремление к совершенству
Департамент образования
С помощью метологов мы упаковали знания опытных программистов. А потом — разработали практические задания разной сложности. Все для того, чтобы вы не только знали, как писать приложения, но и могли применить эти знания в работе.

Система контроля качества
Мы проверяем и постоянно совершенствуем учебную программу с учетом изменений технологий на рынке и обратной связи. Только за 2023 год мы обновили материалы дважды.
Разные форматы обучения
Видео-уроки, практические задания, конспекты, хакатоны, обсуждения в сообществе — все это дает полноценное представление о работе разработчиком и ускоряет процесс обучения.
Экономия вашего времени
Пока кто-то листает 50 страниц текста и смотрит вебинары по 2 часа, вы получаете тот же объем материала в тщательно подготовленных видео по 15 минут. Порционно знания усваиваются лучше.
Наглядный пример отработки навыков
Всего вы создадите 28 учебных проектов, включая две крупные итоговые работы. Каждый из проектов адаптирован под современные бизнес-решения. Вот несколько из них.

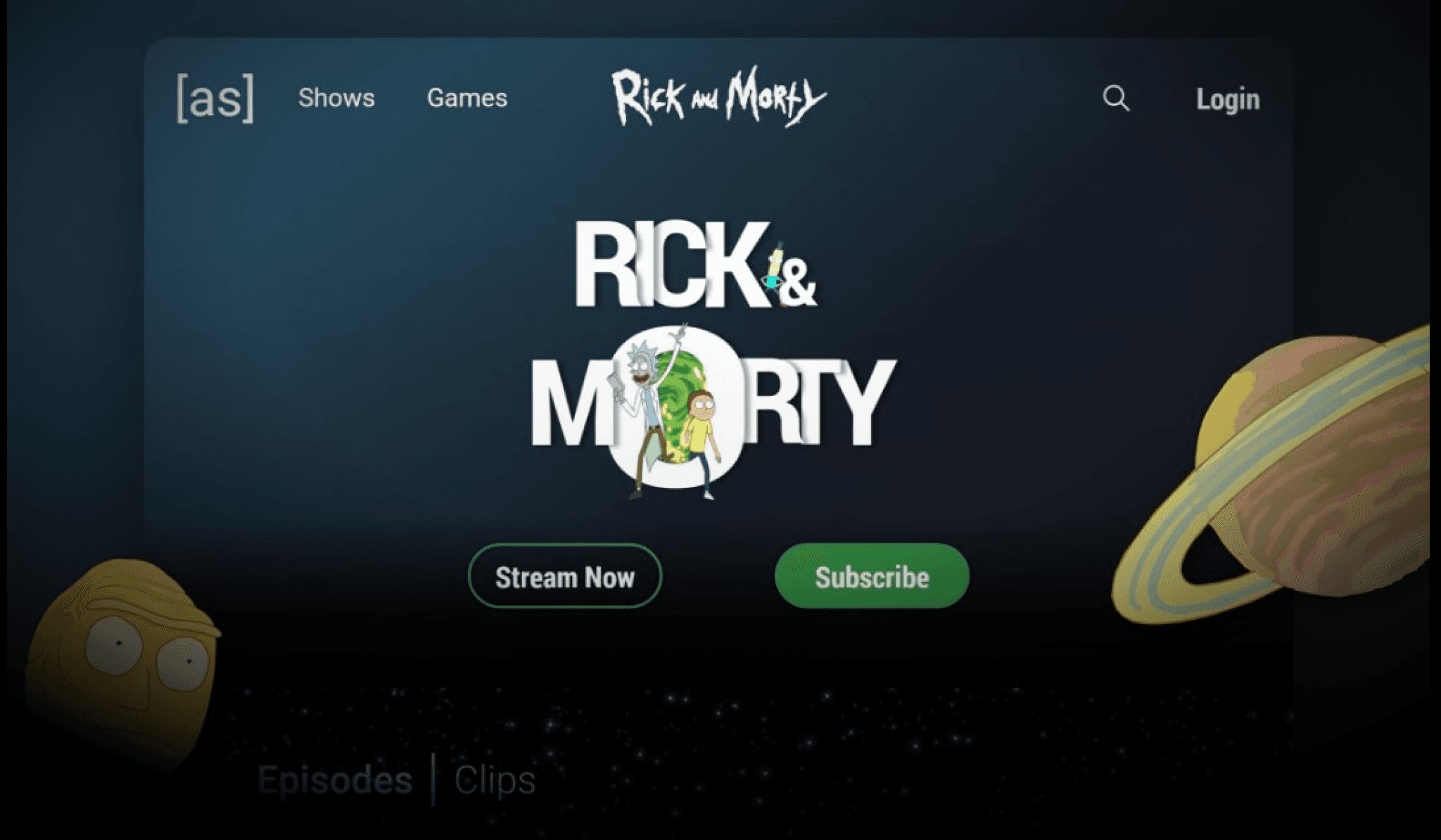
Интерактивный сайт
Продвинутый веб-сайт с продуманным роутингом, оптимизацией и хорошей архитектурой по мотивам вселенной Рика и Морти.
Скачать полный список проектов- JavaScript
- HTML
- CSS
- React
- Git
- PWA
- RRDv6
- Context API
- Suspense
- LazyLoad
- Vite

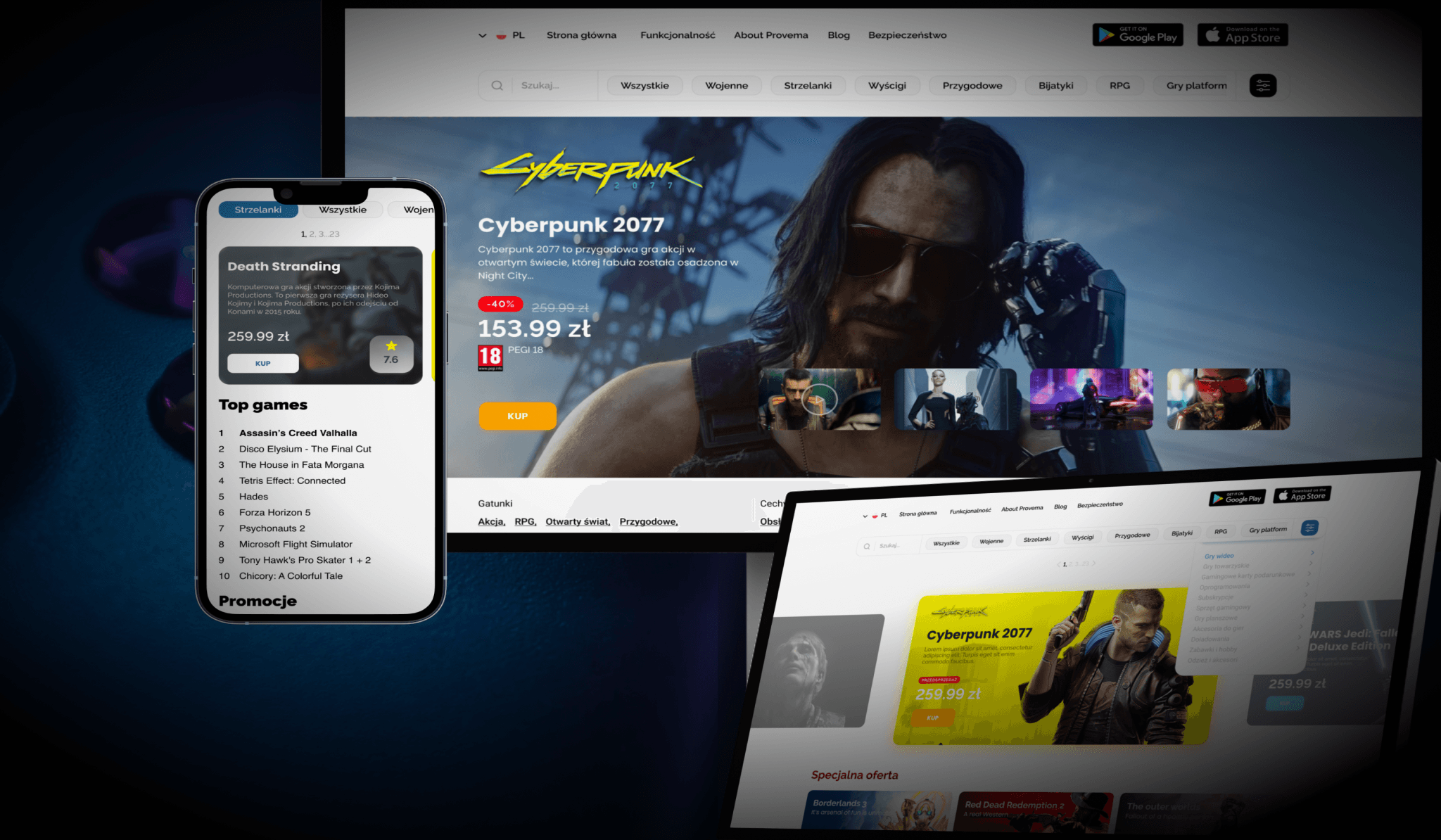
Интернет магазин
Сайт для продажи товаров или услуг. Поиск товара по названию, категории товаров, сортировка, корзина, удаление товара из корзины, изменение количества товаров.
Скачать полный список проектов- HTML
- CSS
- Redux +
- React
- React Hooks
- Frontops
- TypeScript +
- Node.js
- Postman
- SSR
- Git +
- Testing

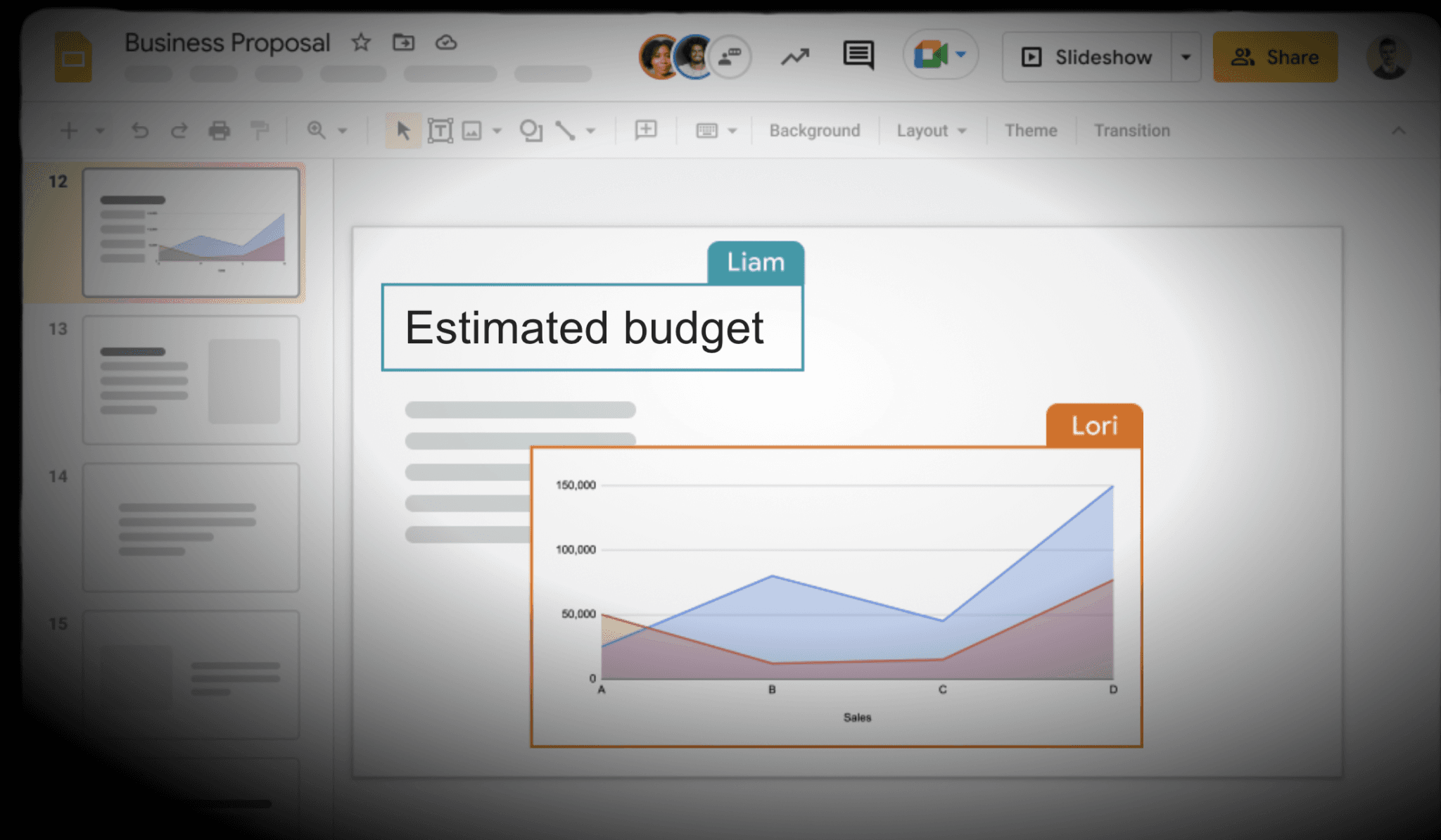
Онлайн презентации
Аналог PowerPoint в онлайн-версии. Регистрация, авторизация, редактирование профиля, создание презентаций, возможность поделиться презентацией и удалить ее.
- React+
- Webpack+
- Redux+
- Redux toolkit
- React Hooks
- DevOps
- TypeScript+
- Node.js
- Postman
- SSR
- Git+
- Testing
Стать разработчиком
помогут опытные наставники
За вами закрепляется один наставник — действующий разработчик уровня middle+ или senior. Он подбирает к вам индивидуальный подход и ведет вас за руку до самого окончания обучения.
Как не надо:
Сотни чатов для общения, в которых студенты теряются и не могут получить помощь.
Модератор в чате, куратор на курсе, наставник на платформе и прочие люди, которые не могут запомнить студента.
Псевдоконтроль успеваемости, где ваш прогресс — это лишь полосочка в интерфейсе платформы.

Как работает система наставничества в Result:
Вас распределяют в мини-группу, за которой закреплен один наставник. Он один обрабатывает все ваши домашние работы, тесты, проекты и вопросы.
Наставник лично следит за вашим прогрессом на всем пути обучения и может дать обратную связь на ежедневной основе, словно это менторинг на реальной работе.
В программу обучения обязательно входят личные созвоны с наставником, на которых вы индивидуально прорабатываете ваши слабые зоны.
Рука об руку с профессионалами
В Result работает 10 наставников, и мы с гордостью готовы рассказать о них. Каждый из них — это не только действующий разработчик крупных компаний, но и опытный педагог.

Андрей Сачук
- Senior Frontend-разработчик
- Работаю FE-разработчиком в продуктовой компании
- Опыт разработки — более 6 лет
- Ранее работал фрилансером и на аутсорсе
- Впитывайте как можно больше знаний, пока вы на старте карьеры, потому что со временем вы войдете в комфортный режим, и тяга к знаниям скорее всего уйдет
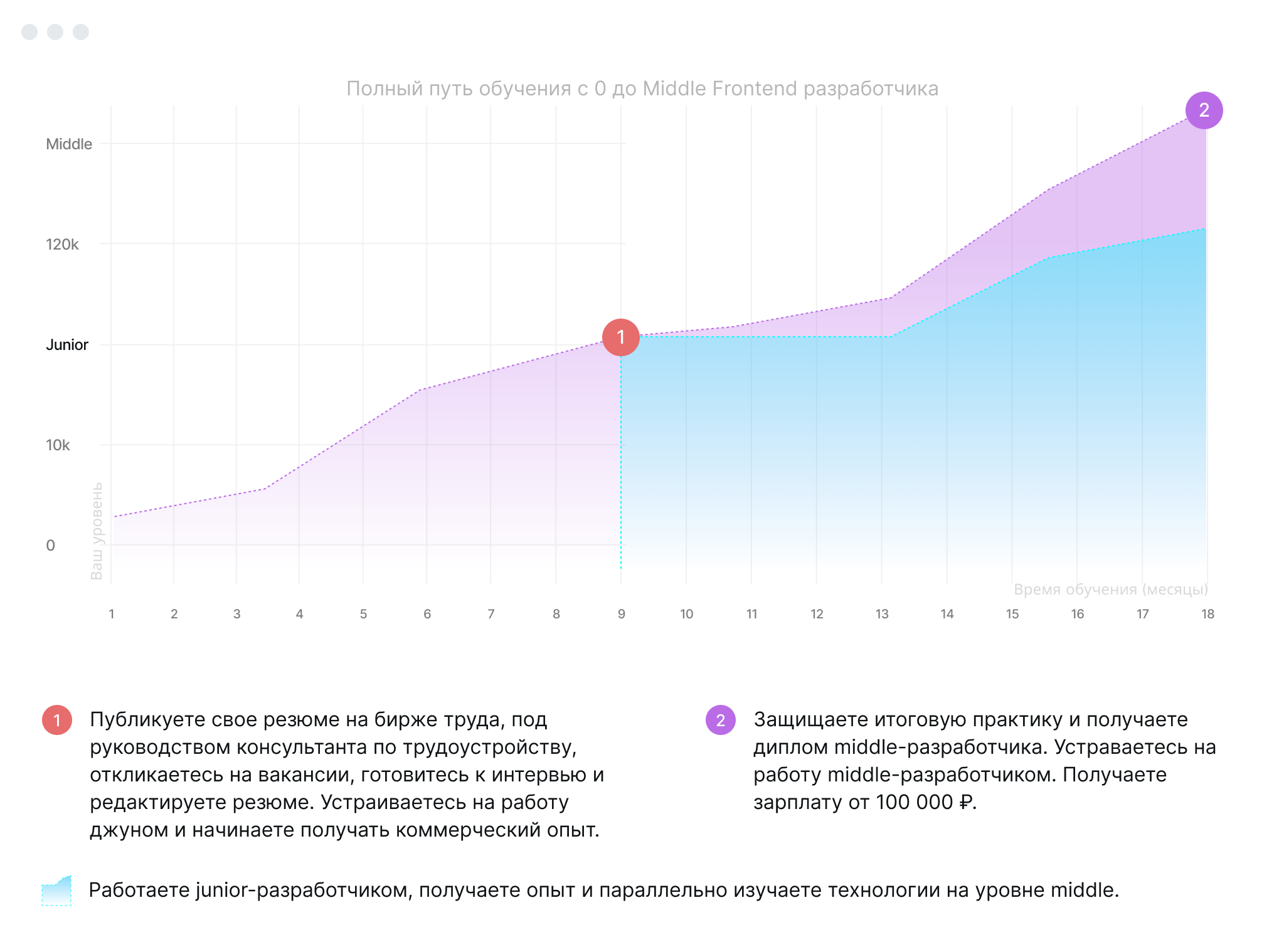
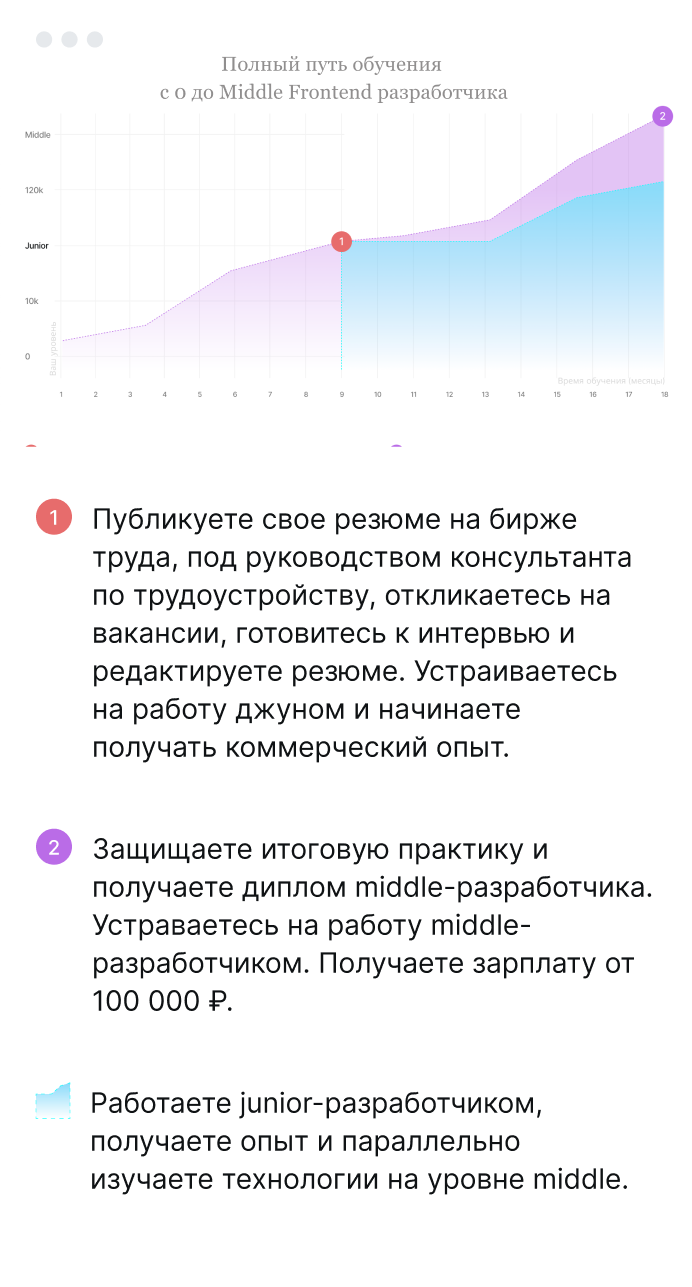
Финальный этап — трудоустройство
Команда Result разработала двухступенчатую систему трудоустройства, чтобы вы стали frontend-разработчиком и устроились на высокооплачиваемую должность.


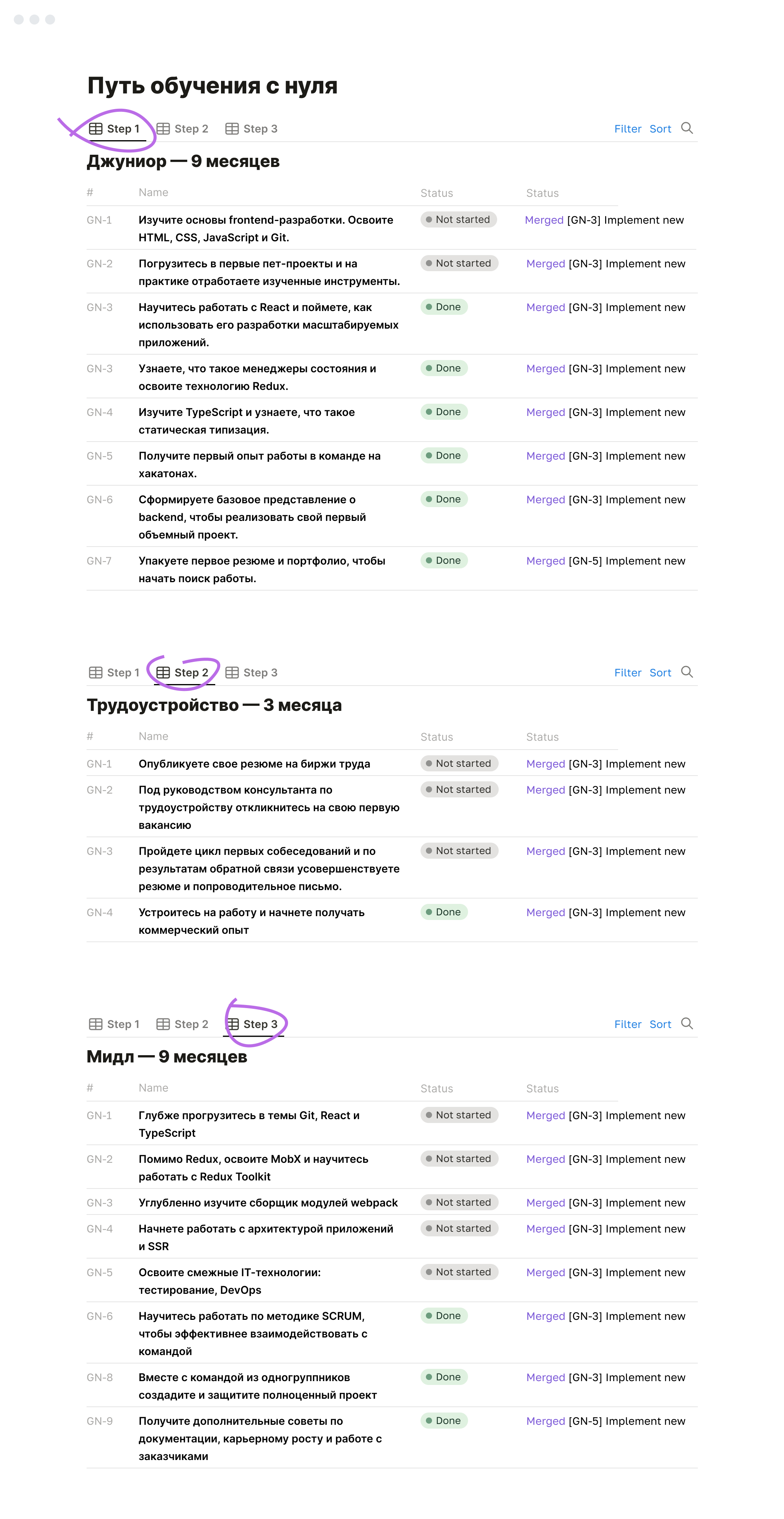
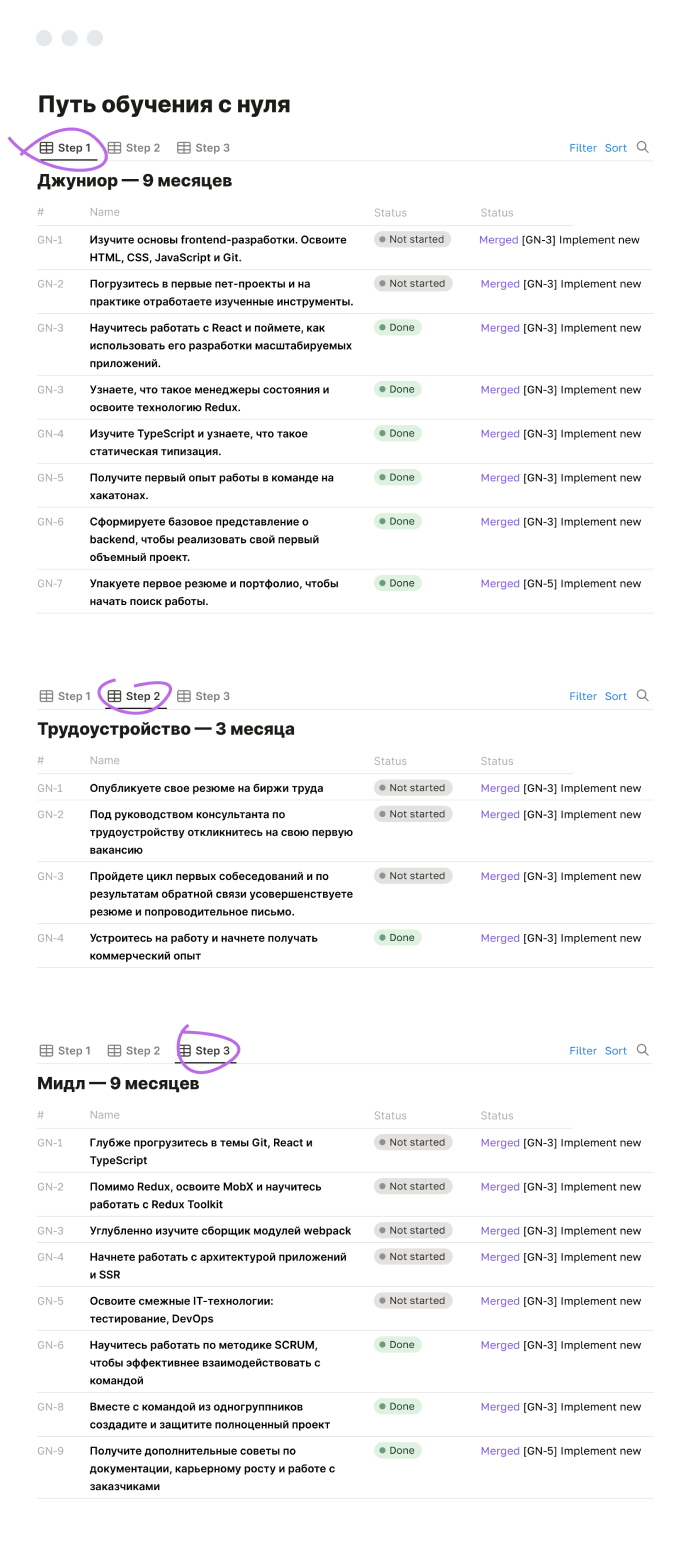
Программа обучения
Изучить полную программу
«Джуниор»
Результат: освоите базовые технологии frontend-разработки
и устроитесь на первую работу.
HTML&CSS - Бесплатно
2 недели (можно быстрее)
Изучите базовые технологии Frontend-разработки, не требующие подготовительных знаний. Применив полученные знания, самостоятельно разработаете свой первый сайт
HTML
1. Как работает Web
2. Что такое HTML & CSS
3. Основы и синтаксис
4. Текстовый редактор VSCode
5. Структура HTML-документа
6. Секция Head
7. Работа с текстом
8. Картинки и ссылки
9. Списки
10. Таблицы
11. Формы
12. Линейные и блочные элементы
13. Классы, ID
14. HTML5 Семантика
15. Заливаем сайт на GitHub
CSS
1. Что такое CSS
2. Синтаксис CSS
3. Способы подключения CSS
4. Селекторы
5. Как работать с DevTools
6. Работа с текстом
7. Цвета
8. Границы элементов
9. Box Model
10. Ссылки и псевдоселекторы
11. Списки и таблицы
12. Свойство display. Inline & Block & Inline-block
13. Свойства о Position
14. Введение в адаптивную верстку с Media
15. Deploy. Проверка и личная обратная связь
JavaScript
7 недель - Мастер-класс
Поймете JavaScript и научитесь с ним работать. Получите фундаментальную базу, от которой можно отталкиваться и учить любую технологию на JavaScript
1. Hello World
2. Синтаксис
3. Типы данных
4. Приведение типов в JavaScript
5. Работа со строками Действия
6. Введение в основы JavaScript
7. Debug
8. Функции
9. Массивы
10. Объекты
11. Дата и Время в JavaScript
12. Ключевое слово «this»
13. Классы + ООП
14. Работа с DOM
15. Асинхронность (Promise + Fetch)
16. Асинхронность (Async Await)
17. Callback + Event Loop
18. Webpack, rollup
19. ES6 import export
Git
2 недели - Хакатон #1
Поймете, что такое Git и GitHub, и научитесь с ними работать. А также на практике узнаете о командной разработке
1. Что такое Git и GitHub. Установка Git
2. Создание репозитория на GitHub. Инициализация проекта через Git
3. Основы Git
4. Основы ветвления и слияния
5. Решение конфликтов при слиянии веток
6. GitFlow - методика работы с Git
7. Доступ к репозиторию по SSH
React
20 недель - Хакатон #2 - Проект - Мастер-классы - Основная часть диплома
Обучение React на уровне junior+, самый сложный модуль. Но он даст вам конкурентные преимущества перед другими junior-разработчиками на рынке
1. Введение в React
2. Компоненты
3. Композиция компонентов
4. Формы
5. Запросы к серверу
6. Маршрутизация
7. Context API
8. State Management ch.1. Redux
9. State Management ch.2. Redux
10. Эпилог
11. Практика. Разработка веб-приложения
Практика на React
4 недели
С нуля реализуете клиентскую часть большого многостраничного приложения «Блог», благодаря чему сможете проработать большинство теоретических тем по React и на реальном примере увидите, как проходит разработка приложения. Также на этом этапе вы начнете разработку собственного дипломного проекта.
1. Введение
2. Начало работ
3. Вход и регистрация
4. Страница Пользователи
5. Статьи и комментарии
6. Главная страница
7. Станицы ошибок. Финальные доработки
8. Итоговая frontend-часть
Backend
3 недели - Мастер-класс - Вторая часть диплома
Узнаете, что такое Backend глубже. Освоите полной цикл создания сайта — Fullstack на JavaScript. Еще один огромный плюс в копилку ваших умений и преимуществ
1. Введение
2. Основы
3. Дополнительно. Стандартные модули
4. Web-сервер
5. Авторизация и регистрация
6. Создаем Backend
7. Интеграция Backend & Frontend
8. Deployment. Docker
TypeScript
1 неделя
Изучите основы TypeScript и научитесь использовать его вместе с React. Получите базовые знания, которые в дальнейшем можно наращивать на практическом опыте
1. Что такое TypeScript и зачем он нужен
2. Базовые типы
3. Работа с типами
4. Компилятор
5. Generic
Итоговая работа
2 недели
Дополнительные модули
4 недели
Получите важные Soft-скиллы. Эти навыки помогут найти работу, правильно себя подать на собеседовании и зарекомендовать.
• Английский язык для IT
• Личное позиционирование
• Трудоустройство в IT
Этап второй Мидл
Результат: изучите продвинутые технологии, существенно прокачаете свой стек и получите должность middle-разработчика.
Git Advanced
2 недели
Знаете, как внедрять изменения, сливать ветки в Git, используете фишки крупных компаний.
1. Основы локальной разработки
2. История
3. Ветвление
4. Удалённые репозитории
5. GitHub vs GitLab
6. Релизы
7. Подходы к командной работе
8. Вклад в open-source
Webpack
1 неделя
Собираете модули в единый JS-файл с помощью Webpack, оптимизируете сборку приложения.
1. Базовая настройка
2. Как работают плагины
3. Сборка Webpack для Dev & Prod
4. Сборка CSS - Что такое loaders
5. Разработка с локальным сервером
6. Работа с TypeScript
7. Работа с React
8. Оптимизация сборки
9. Анализируем сборку
10. Исходный код create-react-app
TypeScript Advanced
2 недели - Мастер Класс
Знаете основные аспекты TypeScript и умеете свободно на нем разрабатывать и типизировать код.
1. Что такое TypeScript и зачем он нужен
2. Базовые типы
3. Работа с типами
4. Компилятор
5. Классы
6. Generic
7. Утилиты
8. Декораторы
9. Namespaces
10. Сторонние библиотеки
React Advanced
6 недель, мастер-класс
Умеете создавать и оптимизировать архитектуру сложных пользовательских интерфейсов, используя продвинутые хуки и другие инструменты React.
1. Жизненный цикл компонента
2. Хуки (HOOKS)
3. Свой Хук
4. Формы
5. React Router v.6
6. Context
7. Оптимизация
8. Архитектура приложения
9. PWA
State Managers
6 недель, мастер-класс, хакатон
Знаете, что такое state, и зачем он необходим. Умеете хранить глобальное состояние и управлять им с помощью менеджеров состояния.
1. Введение. Что такое state.
2. Реализация собственного Redux
3. Redux. Основы. Использование с React
4. Redux Toolkit
5. Архитектурные подходы
6. Практика Redux
7. Аналоги. MobX.
8. Аналоги. MobX. Практика.
Testing
3 недели, мастер-класс, хакатон
Умеете писать код, который будет проверять, правильно ли работает приложение. Знаете, как работают Unit и Integration тесты на реальных примерах
1. Введение в тестирование
2. Влияние тестирования на написание кода
3. Подготовка к тестированию
4. Рендеринг компонента - метод render()
5. Запросы к дереву
6. Взаимодействие с элементами, "user-event"
7. Проверка утверждений, expect() и мэтчеры (matchers)
8. Мокирование функций и модулей
9. Пишем тесты: unit, integration, contract, E2E
Практика. Групповой проект в React
3 недели, каникулы (1 неделя)
У вас есть навыки разработки коммерческого проекта в scrum-команде через Git.
Server-Side Rendering (SSR)
4 недели, мастер-класс
Умеете использовать SSR-подход при работе над приложением, с рендерингом на стороне сервера при помощи фреймворка Next.js.
1. Введение
2. Что такое SSR
3. Пишем SSR
4. Что такое Next.js
5. Страницы и роутинг
6. Работа с данными
7. SEO
8. Практика
FrontOps
3 недели, мастер-класс, хакатон
Знаете, как развернуть инфраструктуру сервера, автоматизировано отправлять код и запускать его на сервере.
1. Введение. Docker. Теория
2. Создание контейнеров и управление ими
3. Команды Docker
4. Docker Compose
5. Environments
6. Docker Hub
7. Веб-серверы
8. Выпуск SSL-сертификата и автоматизация выпуска
9. Настройка Nginx
10. Команды Linux
11. Что такое CI/CD?
12. Настройка пайплайна на GitLab CI
Webpack Advanced
2 недели
Работая с продвинутыми концепциями Webpack, научитесь создавать более быструю оптимизированную сборку для приложения.
1. Оптимизация производительности приложения
2. Оптимизация скорости сборки
3. Создание своих плагинов под Webpack
4. Устройство сборщика
5. Структура проекта
Scrum
1 неделя, каникулы (1 неделя)
Понимаете суть Agile-подхода, умеете работать в Scrum-команде и справляться с ошибками при внедрении Scrum.
1. Философия Agile
2. Фреймворки в Agile
3. Определение Scrum
4. Артефакты в Scrum
5. Scrum-команда
6. События в Scrum
7. Scruban
8. Типовые ошибки при работе по Scrum
Заключение. Итоговый проект
2 недели
Карьерный рост в сфере
1 неделя
Знаете, как построить карьеру в сфере разработки, учитывая нюансы ниши и особенности работы в крупных компаниях.
1. Как построить успешную карьеру разработчика
2. Как проходить собеседования на уровень Мидл
3. Как строится работа в крупных проектах
4. Другие карьерные вопросы
5. Проработка синдрома самозванца
Юридические вопросы
1 неделя
Умеете защищать свои интеллектуальные права на результаты деятельности с учетом современных законов.
1. Юридические аспекты IT-сферы
2. Особенности договоров в сфере IT
3. Интеллектуальные права в сфере разработки
4. Практический опыт юриста и рекомендации по распространенным сложным вопросам
Эффективная коммуникация
1 неделя
Умеете выстраивать продуктивную коммуникацию с коллегами и решать конфликтные вопросов в команде.
1. Вербальная и невербальная коммуникация
2. Приемы построения эффективной коммуникации
3. Конфликтология и способы решения конфликтных ситуаций
4. Проведение переговоров в команде и с руководством
Получите документы после курса
Более 70 компаний встречали наш сертификат и принимали на работу

Поэтапный путь до грейда middle
По окончании курса вы получите сертификат от Result University, подтверждающий вашу квалификацию, и диплом государственного образца


"Я устроился в Яндекс еще на курсе. А позже знания помогли мне вырасти до мидла за год."
Больше практики и активностей
для лучшего результата

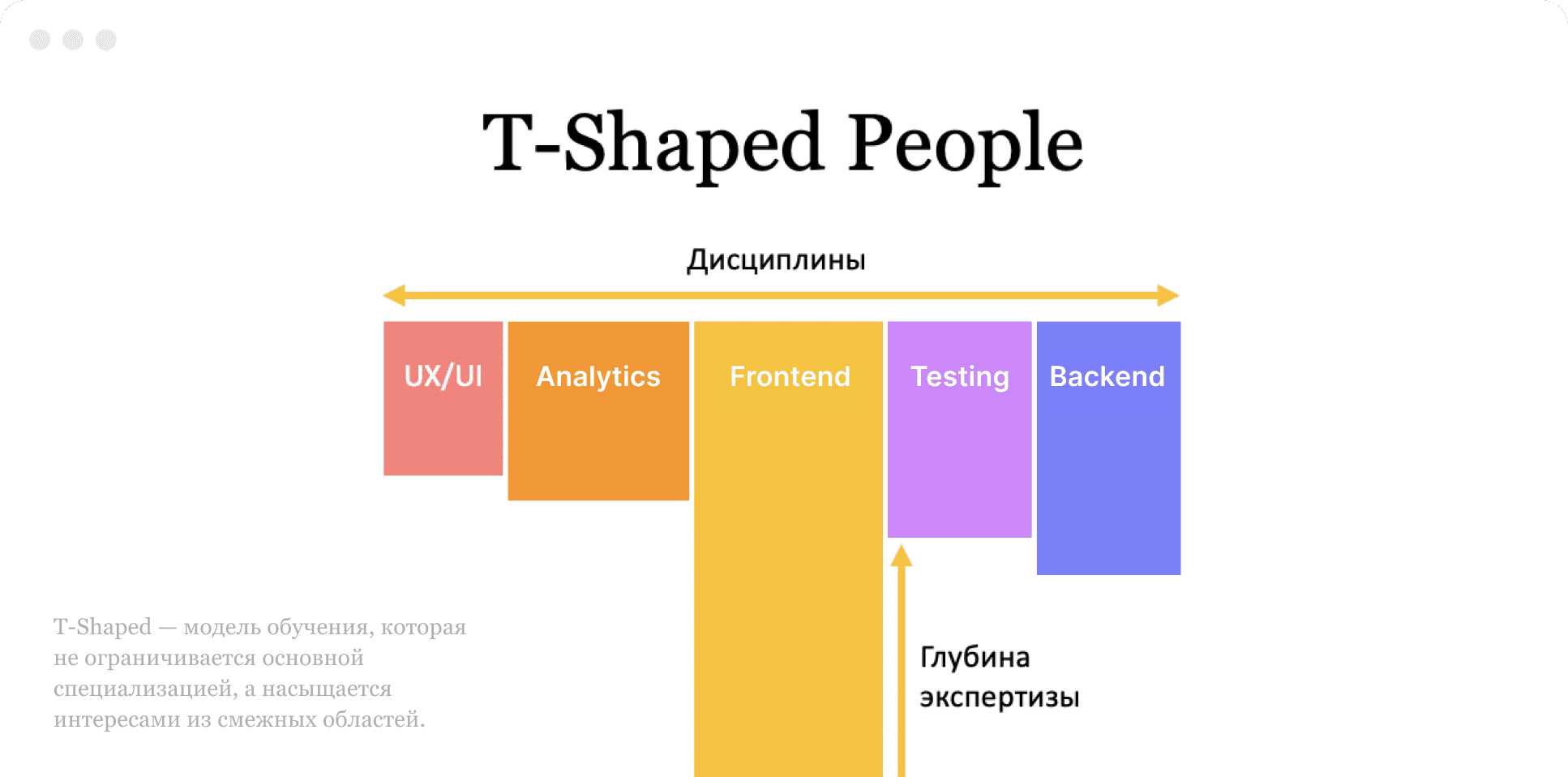
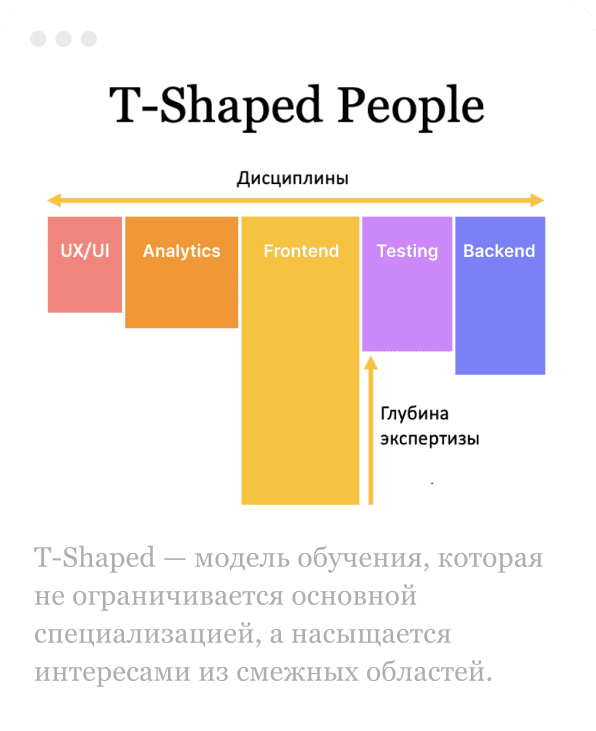
T-shaped подход
На протяжении всего обучения будете участвовать в дополнительных активностях, чтобы лучше отработать полученные навыки.


Хакатоны
Вместе с одногруппниками, разработаете приложение на React, конвертер валют, «Переводчик», игру и JS-плагин

Лайв-кодинг
Почувствуете себя настоящим разработчиком на созвонах и мастер-классах в режиме реального времени.

Итоговая практика
Выберете понравившуюся BigTech-компанию (Tinkoff, VK и др.) и в команде разработаете для нее проект.

Выбирайте тариф, который подходит именно вам
Ближайший поток стартует 20 октября.
-27% скидка
Самостоятельный
Все необходимое, чтобы освоить технологии фронтенд-разработки в своем темпе.
- Доступ ко всем техническим модулям
- Длительность обучения — 18 месяцев
- Тестовые задания к урокам
- Промежуточные тестирования
- Доступ на 12 месяцев
- Групповая динамика в чате
- 2 сертификата школы «Junior» и «Middle»
В группе
Все необходимое, чтобы освоить технологии фронтенд-разработки в своем темпе.
- Все опции тарифа «Самостоятельный»
- Длительность обучения — 18 месяцев
- Доступ на 30 месяцев
- Модуль о личном позиционировании
- Модуль подготовки к трудоустройству
- Модуль английского для IT
- Модуль «Карьерный рост в сфере разработки»
- Закрытая группа до 20 человек
- Мастер-классы на актуальные темы
- 5 хакатонов
- Более 30 групповых звонков с наставником
- 10 личных созвонов с наставником за курс
- Защита дипломного проекта
- 2 технических собеседования
- Поддержка коуча по трудоустройству
Персональный
Мини-группа с акцентом на вас: больше общения с наставником и внимания к вашей цели.
- Все опции тарифа «В группе»
- Длительность обучения — 18 месяцев
- Доступ на 48 месяцев
- Персональный контроль успеваемости
- Индивидуальный разбор диплома
- Закрытая группа от 3 до 5 человек
- 5 личных созвонов с наставником в месяц
- 6 технических собеседований
- Поддержка наставника по JS в течение 3-х месяцев после диплома
- 1 месяц поддержки и адаптации после трудоустройства
Что ещё важно
Вернём деньги в любой момент
За неоткрытые уроки, если поймете, что разработка вам не подходит.
Поможем с налоговым вычетом
Чтобы сэкономить вам 13% от стоимости обучения.
Поставим обучение на паузу
Если не получается сдать задание в срок или продолжить учебу.
Вопросы & Ответы
Можно ли начать совсем с нуля?
Есть ли рассрочка?
Получу ли я диплом или сертификат после обучения?
Что такое налоговый вычет?
Откуда такая цена?
Заключается ли договор?
Где лучше работать: на фрилансе или в найме?
Что, если мне не подойдет профессия?
Сколько реально времени нужно, чтобы обучиться профессии?
Зачем курс, если все есть в интернете?
Что надо знать для старта курса?
Кто наставники?
Сколько времени нужно уделять учебе?
Получится ли совмещать с работой?
Что, если я не потяну обучение?
Смогу ли устроиться на позицию middle-разработчика после курса?
Могу ли я оплатить бонусными монетами?