Освойте React, TS, State Managers, SSR и другие технологии на уровне middle за 9 месяцев
Профессия Мидл Frontend-разработчик
Вырастете до уровня middle-разработчика
Получите опыт спикеров из крупнейших российских и зарубежных компаний
Улучшите soft skills и научитесь работать в команде
Сделаете 8 проектов уровня middle
Изучите более 10 продвинутых технологий
Соберете обширное портфолио с реальными проектами
Чем отличается middle-разработчик от junior?
| Middle | Junior | |
|---|---|---|
| Описание | Полноценный разработчик, выполняете бизнес-задачи, помогаете джунам, чтобы те тоже стали мидлами | Стажер в компании, которого взяли на работу, чтобы через 9–18 месяцев он стал мидлом |
| Преимущества | Расширенный стек, следовательно, работать легко Уже имеете достаточный опыт работы Можете учить других и помогать им разрабатывать проекты Самостоятельно ведете проекты и не просите помощи У вас мало конкурентов | Более низкие зарплатные требования Готов получать опыт и много работать Замотивирован ростом дохода и карьеры |
| Минусы | Высокие зарплатные требования За вами постоянно «охотятся» HR | Мало знаний и навыков Не может вести проект без помощи middle/senior Плохо видит ошибки — нужно постоянно исправлять Таких как он — десятки тысяч |
| Зарплата | От 150 000 ₽ | 60 000 ₽ |
Junior
Описание
Стажер в компании, которого взяли на работу, чтобы через 9–18 месяцев он стал мидлом
Преимущества
Более низкие зарплатные требования
Готов получать опыт и много работать
Замотивирован ростом дохода и карьеры
Минусы
Мало знаний и навыков
Не может вести проект без помощи middle/senior
Плохо видит ошибки — нужно постоянно исправлять
Таких как он — десятки тысяч
Зарплата
60 000 ₽
Middle
Описание
Полноценный разработчик, выполняете бизнес-задачи, помогаете джунам, чтобы те тоже стали мидлами
Преимущества
Расширенный стек, следовательно, работать легко
Уже имеете достаточный опыт работы
Можете учить других и помогать им разрабатывать проекты
Самостоятельно ведете проекты и не просите помощи
У вас мало конкурентов
Минусы
Высокие зарплатные требования
За вами постоянно «охотятся» HR
Зарплата
От 150 000 ₽
Кому подойдет этот курс
Junior-разработчикам, которые хотят повысить свой грейд
Вы уже знаете CSS, HTML, JavaScript и основы React, а также понимаете, как работает frontend-разработчик, и имеете небольшой опыт кодинга.
Хотите расширить свой стек и вырасти до middle-разработчика.

Три шага к грейду middle
TypeScript+
React+
Git+
StateManager
CI/CD
SSR
MobX
Next.js
microfrontend
DevOps
tree shaking
Testing
Scrum
chunks
unit test
Node.js
JavaScript+
MongoDB
Docker
Redux
DOM
Webpack+
Redux Toolkit
API
JSX
RRDv6
React Hooks
SOLID
ООП
ES6
TypeScript+
React+
Git+
StateManager
CI/CD
SSR
MobX
Next.js
microfrontend
DevOps
tree shaking
Testing
Scrum
chunks
unit test
Node.js
JavaScript+
MongoDB
Docker
Redux
DOM
Webpack+
Redux Toolkit
API
JSX
RRDv6
React Hooks
SOLID
ООП
ES6


Узнайте, как вырасти до middle
На бесплатном марафоне «От Джуниор до Мидл Frontend-разработчика за 1 собеседование»

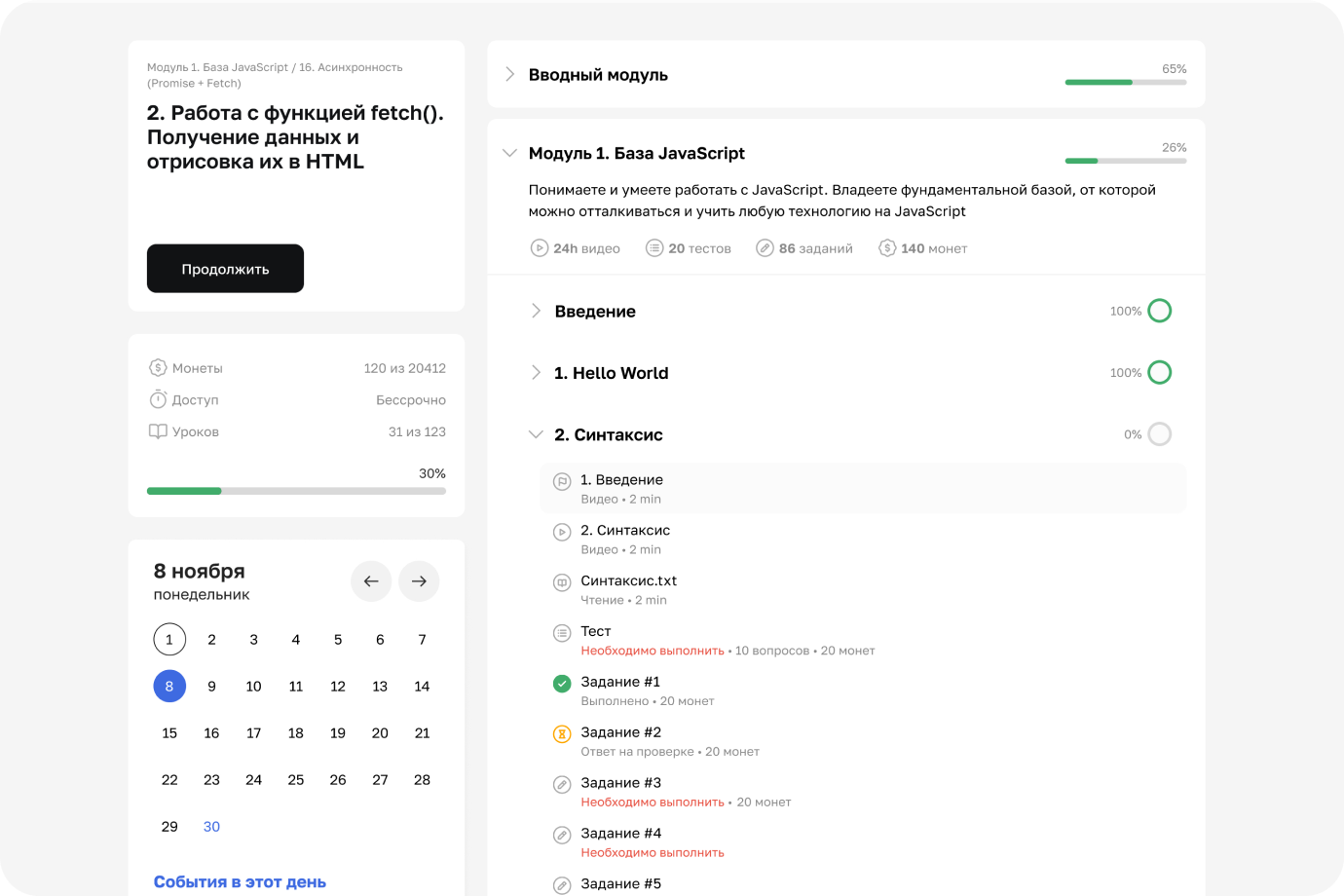
Отточенный процесс обучения
Вы пройдете весь путь до middle с помощью структурированной программы и индивидуальной работы с наставником.




На протяжении 9 месяцев обучения вас сопровождает наставник
Это эксперт, который имеет опыт в frontend и делится им с учениками. Его основная цель — довести студента до трудоустройства и помочь ему вырасти профессионально.

Проекты во время учебы middle-разработчика
Другие темы дипломов
Итоговый проект
middle-разработчика
Другие темы дипломов
Вы увидите свой прогресс
Обретете уверенность не только в своих знаниях, но и в умении работать с людьми.

Сейчас
Выполняете рутинные задачи и боитесь сделать лишнее действие без поддержки опытного коллеги. Плохо понимаете, как работать в команде и расти в карьере.

После курса
Знаете большее количество технологий на высоком уровне и можете самостоятельно вести разработку. Управляете младшими сотрудниками и растете как в карьере, так и в заработке.
Программа курса
Основы Webpack
1 неделя
Собираете модули в единый JS-файл с помощью Webpack, оптимизируете сборку приложения.
1. Базовая настройка
2. Как работают плагины
3. Сборка Webpack для Dev & Prod
4. Сборка CSS. Что такое loaders
5. Разработка с локальным сервером
6. Работа с TypeScript
7. Работа с React
8. Оптимизация сборки
9. Анализ сборки
10. Исходный код create-react-app
Git Advanced
2 недели
Знаете, как внедрять изменения, сливать ветки в Git, используете фишки крупных компаний.
1. Основы локальной разработки
2. История
3. Ветвление
4. Удаленные репозитории
5. GitHub vs GitLab
6. Релизы
7. Подходы к командной работе
8. Вклад в open-source
TypeScript Advanced
2 недели
Знаете основные аспекты TypeScript и умеете на нем свободно разрабатывать и типизировать код.
1. Что такое TypeScript и зачем он нужен
2. Базовые типы
3. Работа с типами
4. Компилятор
5. Классы
6. Generic
7. Утилиты
8. Декораторы
9. Namespaces
10. Сторонние библиотеки
React Advanced
8 недель
Умеете создавать и оптимизировать архитектуру сложных пользовательских интерфейсов, используя продвинутые хуки и другие инструменты React.
1. Жизненный цикл компонента
2. Хуки (HOOKS)
3. Свой хук
4. Формы
5. React Router v.6
6. Context
7. Оптимизация
8. Архитектура приложения
9. PWA
State managers
3 недели
Знаете, что такое state и зачем он необходим. Умеете хранить глобальное состояние и управлять им с помощью менеджеров состояния.
1. Введение. Что такое state
2. Реализация собственного Redux
3. Redux. Основы. Использование с React
4. Redux Toolkit
5. Архитектурные подходы
6. Практика Redux
7. Аналоги. MobX.
8. Аналоги. MobX. Практика.
Testing
3 недели
Умеете писать код, который будет проверять, правильно ли работает приложение. Знаете, как работают Unit- и Integration-тесты на реальных примерах
1. Введение в тестирование
2. Влияние тестирования на написание кода
3. Подготовка к тестированию
4. Рендеринг компонента — метод render()
5. Запросы к дереву
6. Взаимодействие с элементами, user-event
7. Проверка утверждений, expect() и мэтчеры (matchers)
8. Мокирование функций и модулей
9. Пишем тесты: unit, integration, contract, E2E
SSR
3 недели
Умеете использовать SSR-подход при работе над приложением с рендерингом на стороне сервера при помощи фреймворка Next.js.
1. Введение
2. Что такое SSR
3. Пишем SSR
4. Что такое Next.js
5. Страницы и роутинг
6. Работа с данными
7. SEO
8. Практика
FrontOps
2 недели
Знаете, как развернуть инфраструктуру сервера, автоматизированно отправлять код и запускать его на сервере.
1. Введение. Docker. Теория
2. Создание контейнеров и управление ими
3. Команды Docker
4. Docker Compose
5. Environments
6. Docker Hub
7. Веб-серверы
8. Выпуск SSL-сертификата и автоматизация выпуска
9. Настройка Nginx
10. Команды Linux
11. Что такое CI/CD
12. Настройка пайплайна на GitLab CI
Webpack Advanced
2 недели
Работая с продвинутыми концепциями Webpack, научитесь создавать более быструю оптимизированную сборку для приложения.
1. Оптимизация производительности приложения
2. Оптимизация скорости сборки
3. Создание своих плагинов под Webpack
4. Устройство сборщика
5. Структура проекта
Scrum
1 неделя
Понимаете суть Agile-подхода, умеете работать в Scrum-команде и справляться с ошибками при внедрении Scrum.
1. Философия Agile
2. Фреймворки в Agile
3. Определение Scrum
4. Артефакты в Scrum
5. Scrum-команда
6. События в Scrum
7. Scrumban
8. Типовые ошибки при работе по Scrum
Практика в командах
4 недели
Итоговый модуль
2 недели
Карьерный рост в сфере
1 неделя
Знаете, как построить карьеру в сфере разработки, учитывая нюансы ниши и особенности работы в крупных компаниях.
1. Как построить успешную карьеру разработчика
2. Как проходить собеседования на уровень middle
3. Как строится работа в крупных проектах
4. Другие карьерные вопросы
5. Проработка синдрома самозванца
Юридические вопросы
1 неделя
Умеете защищать свои интеллектуальные права на результаты деятельности с учетом современных законов.
1. Юридические аспекты IT-сферы
2. Особенности договоров в сфере IT
3. Интеллектуальные права в сфере разработки
4. Практический опыт юриста и рекомендации по распространенным сложным вопросам
Эффективная коммуникация
1 неделя
Умеете выстраивать продуктивную коммуникацию с коллегами и решать конфликтные вопросы в команде.
1. Вербальная и невербальная коммуникация
2. Приемы построения эффективной коммуникации
3. Конфликтология и способы решения конфликтных ситуаций
4. Проведение переговоров в команде и с руководством
Остались вопросы?
Наши специалисты из отдела заботы готовы ответить на любой вопрос.
Получите документы после курса
По окончании курса вы получите сертификат от Result University, подтверждающий вашу квалификацию, и диплом государственного образца.
Сертификат и диплом станут подтверждением вашей квалификации, и вы сможете показать его работодателю при необходимости.


Марк Авсеев
Middle Frontend Developer
Опыт: 2 года
Зарплата:
от 150 000 ₽
Описание
- Владеет TypeScript
- Пишет производительные приложения с использованием React
- Понимает, как управлять глобальным состоянием приложения с помощью Redux и MobX
- Покрывает код автотестами
- Знает, как работать с SSR
- Умеет работать с Docker
- Уметее использовать CI/CD
- Знает о продвинутых возможностях Git и умеете ими пользоваться
- Самостоятельно выполняет задачи
- Понимаете, как эффективно работать в команде и взаимодействовать с коллегами
Soft skills
- Работа в команде
- Юридическая осведомленность
- Навык тайм-менеджмента
- Личное позиционирование
- Умение вести переговоры
Hard skills
- TypeScript+
- React+
- Git+
- State Manager
- CI/CD
- SSR
- MobX
- Next.js
- microfrontend
- DevOps
- tree shaking
- Testing
- Scrum
- chunks
- Unit test
- Node.js
- JavaScript+
- MongoDB
- Docker
- Redux
- DOM
- Webpack+
- Redux Toolkit
- API
- JSX
- Router v.6
- React Hooks
- SOLID
- ООП
- ES6
Ваше резюме после обучения
Безопасный шаг к профессии мидл
Прежде чем приступать объемному обучению, нужно понять уровень своих знаний. Этот шаг, словно буфер, спасет вас от ненужных временных и финансовых затрат.
Проверив себя с помощью диагностики, вы будете понимать, что вам стоит изучать в первую очередь, и построите свою траекторию обучения.
Диагностика
Практикующий frontend-разработчик поможет выявить ваши слабые и сильные стороны и подскажет, в каком направлении двигаться дальше.
- Синтаксис, переменные, типы данных
- Массивы, функции, циклы
- Работа с датами и временем
- Классы и ООП
- Умение работать с DOM
- Работа с асинхронностью в JS и многое другое
2 990 ₽Бесплатно
при покупке курса
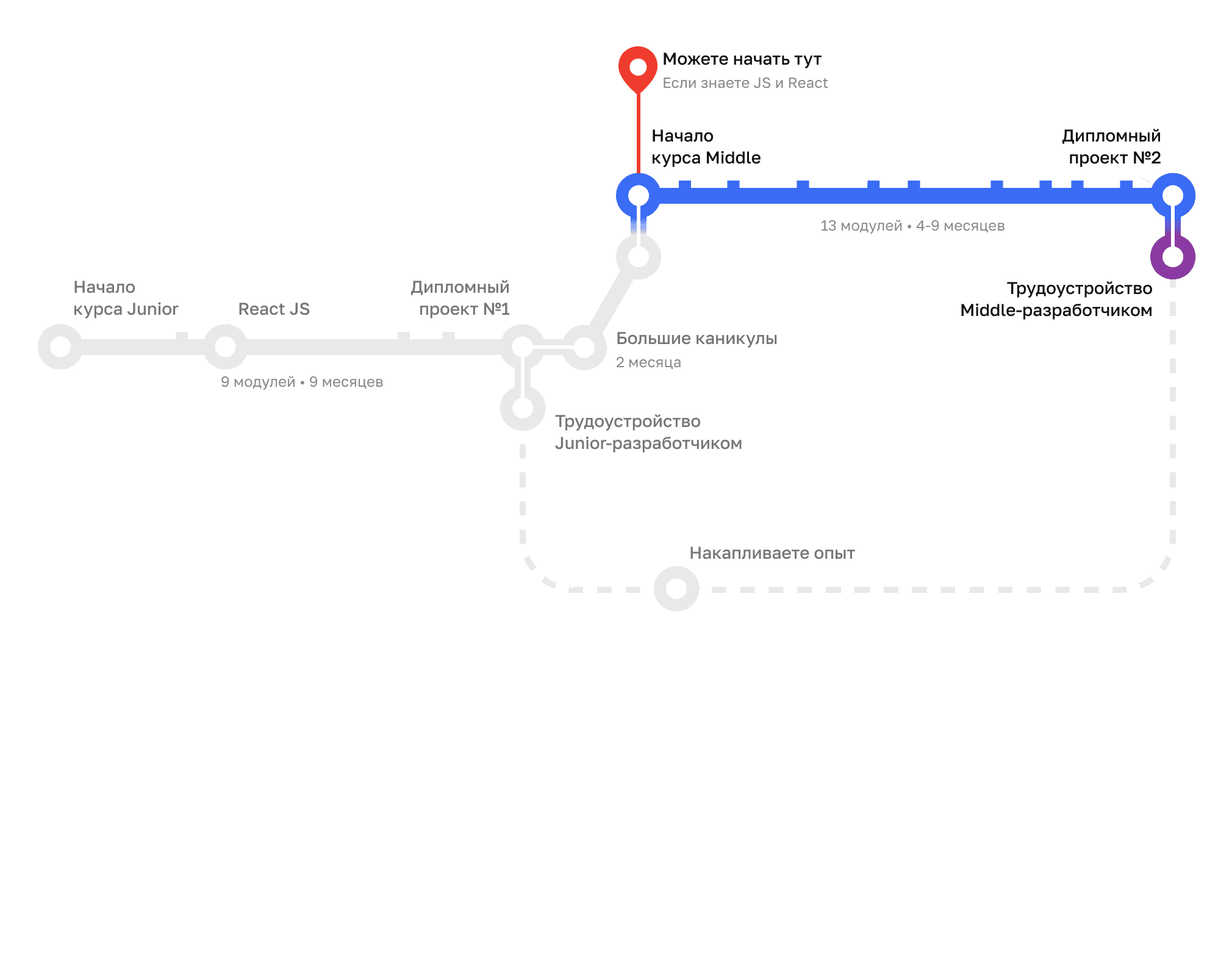
Сейчас вы хотите начать с этой ступени
Ваш путь
к профессии middle-разработчика
Готовим для
трудоустройства
Middle+
технологии

Middle — ваша истинная цель
Компании постоянно ищут специалистов уровня middle и готовы хорошо платить за знания.
На курсе вы подготовитесь к реальной работе и получите опыт, который поможет вам
устроиться на должность middle-разработчика.
Выбирайте тариф, который подходит именно вам
Ближайшие потоки стартуют 24 ноября.
При оплате сразу или в рассрочку от Result
-27% скидка

Самостоятельный
Все необходимое, чтобы освоить технологии фронтенд-разработки в своем темпе.
- Длительность обучения — 9 месяцев
- Общий чат курса с наставником
- Личные звонки с наставником
- Технические собеседования
- Поддержка коуча по трудоустройству
- Поддержка и адаптация после трудоустройства
В группе
Формат с командой и поддержкой наставника — учитесь вместе и делитесь опытом.
- Длительность обучения — 9 месяцев
- Группа до 30 студентов
- 5 личных звонков с наставником за курс
- 2 технических собеседования
- Поддержка по трудоустройству
- Поддержка и адаптация после трудоустройства
Персональный
Мини-группа с акцентом на вас: больше общения с наставником и внимания к вашей цели.
- Длительность обучения — 9 месяцев
- Группа до 5 студентов
- 5 личных звонков с наставником в месяц
- 3 технических собеседования
- Поддержка по трудоустройству
- Месяц поддержки и адаптации после трудоустройства
Часто задаваемые вопросы
Если вы не нашли ответа на свой вопрос,задайте его
Какие знания необходимы, чтобы начать учиться?
Смогу ли я совмещать учебу с работой?
Смогу ли устроиться на должность middle-разработчика после курса?
Есть ли рассрочка?
Почему обучение столько стоит?
Что такое налоговый вычет и как его получить?
Чтобы получить налоговый вычет, вам необходимо оставить заявление на сайте nalog.ru через личный кабинет, а также предоставить следующие документы:
- Справку 2-НДФЛ с вашего места работы;
- Договор на обучение в Result University;
- Чек об оплате обучения. Вы получите его на вашу электронную почту после оплаты курса. Если найти не получается, напишите в нашу техподдержку.
- Справку о получении образовательных услуг. Ее тоже можно получить в чате техподдержки.
Получу ли я диплом или сертификат после обучения?
Заключается ли договор?
Сколько времени нужно уделять учебе?
Зачем курс, если все есть в интернете?
Остались вопросы?

Почему мы этим занимаемся

Доказываем, что попасть в IT реально.

В основе курса — актуальные данные. Обучаем на практике и без воды.

Даем реальные задачи, над которыми работают
в IT-компаниях прямо сейчас.

Помогаем найти работу, сделать качество жизни лучше и начать карьеру в разработке.