JavaScript и Git — освойте ключевые технологии веб-разработки за 3 месяца
Первая ступень профессии frontend-разработчика
Часть курса «Профессия Джуниор Frontend-разработчик»
Знания, которые нужны 100% программистов
Практические задания и опыт командной разработки
Курс подойдет, если вы
Хотите протестировать frontend-разработку
Вы не разбираетесь в программировании или знаете о нем совсем немного, но хотите попробовать свои силы в IT.
Хотите с нуля научиться кодить на JavaScript, освоить Git и применить знания на практике с поддержкой наставника.

Кто такой frontend-разработчик?
Frontend-разработчик занимается клиентской частью веб-сайтов и приложений — всем, что пользователь видит на экране компьютера или телефона.
Кто такой frontend-разработчик?
Frontend-разработчик занимается клиентской частью веб-сайтов и приложений — всем, что пользователь видит на экране компьютера или телефона.


JavaScript
Язык программирования, с помощью которого все элементы на веб-странице «оживают»: кнопки нажимаются, надписи мигают, появляется анимация.
Занимает лидирующую строчку среди языков программирования.
Git & GitHub
Система управления версиями. Она предназначена для быстрого и эффективного управления изменениями в проектах любого размера.
Групповая разработка
Командный проект нужен, чтобы закрепить знания и понять, как работают в настоящих IT-компаниях.
На курсе вы примете участие в групповой разработке на хакатоне.
Этот курс — ваш первый шаг
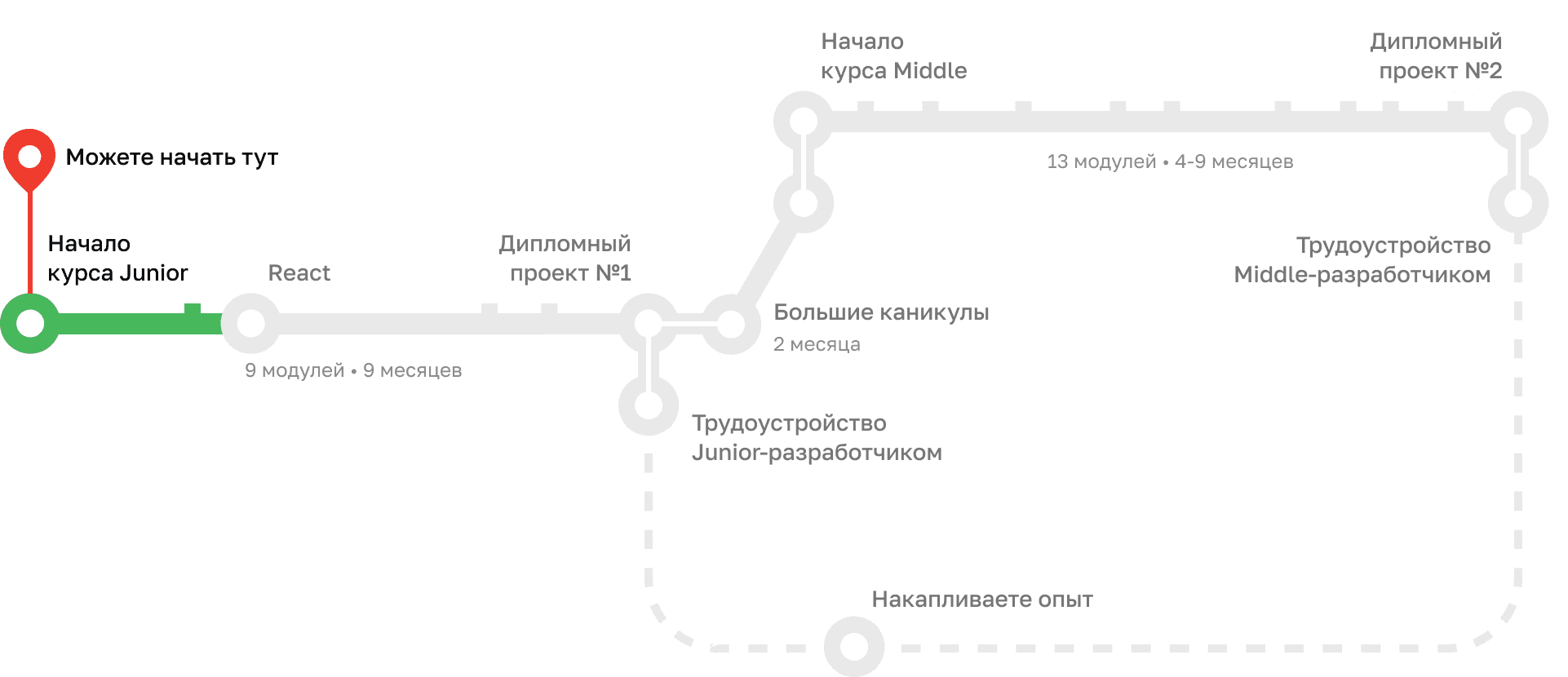
Ваш путь
с нуля до middle-разработчика
Базовые
технологии
3 месяца
время

Вы пройдете проверенный путь
Освоите необходимые технологии frontend-разработчки с помощью структурированной программы и личной работы с наставником.






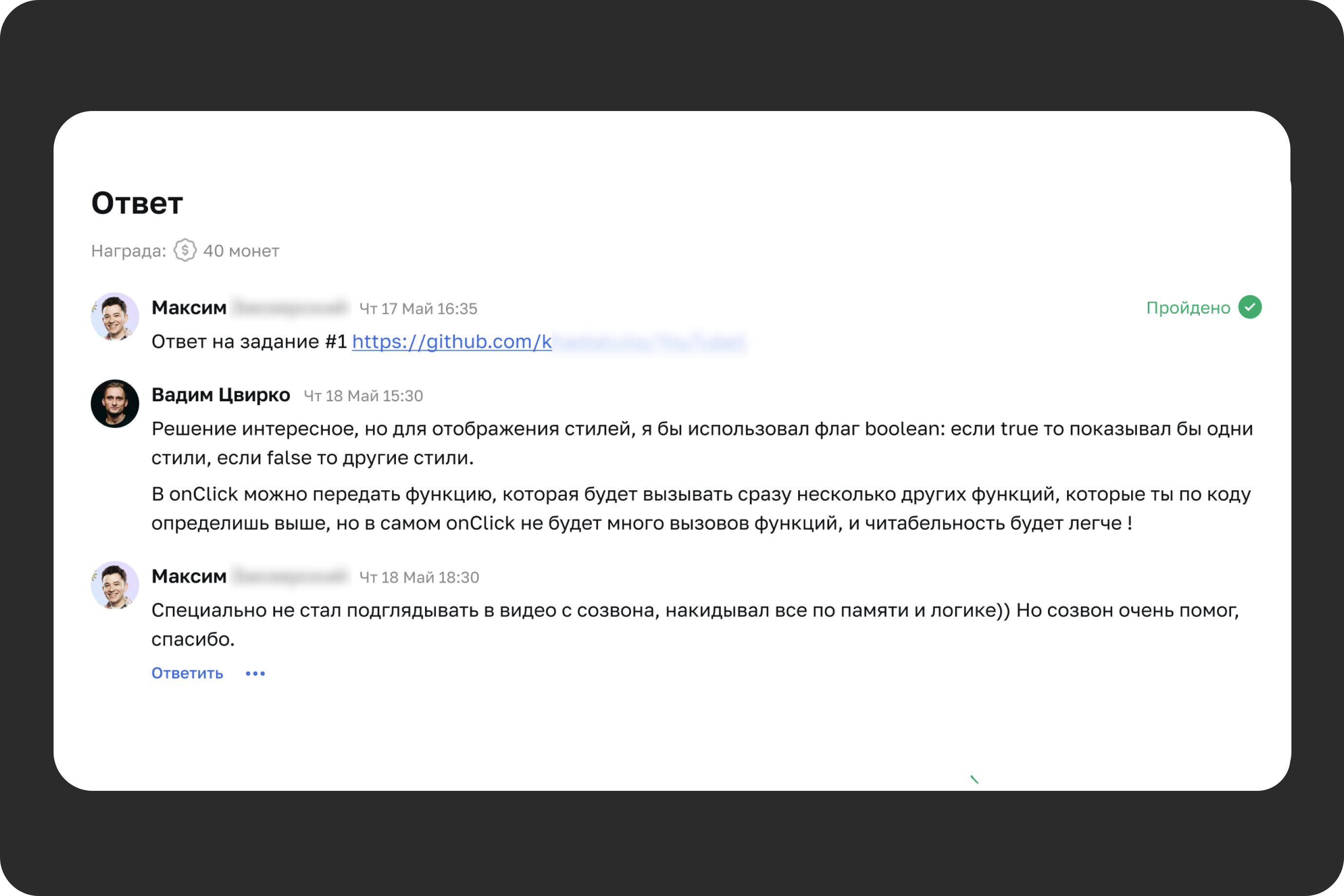
На протяжении 3 месяцев обучения вас сопровождает наставник
С вами работает эксперт, который имеет опыт в frontend и делится им с учениками. Его цель — помочь вам получить фундаментальные знания, которые в дальнейшем пригодятся вам в профессии.

Проекты, которые вы разработаете на курсе
Другие темы дипломов
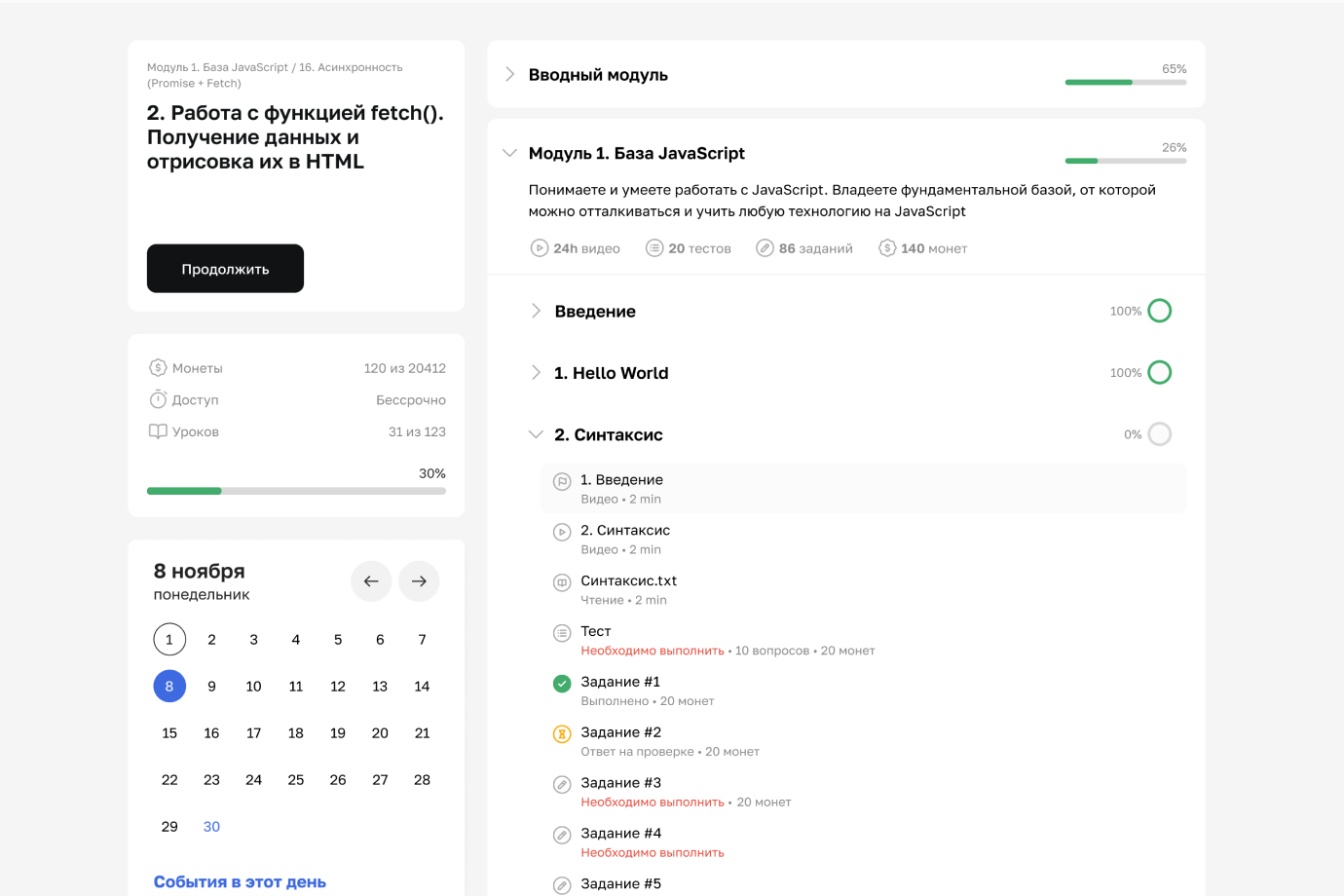
Программа курса
JavaScript
7 недель — Мастер-класс
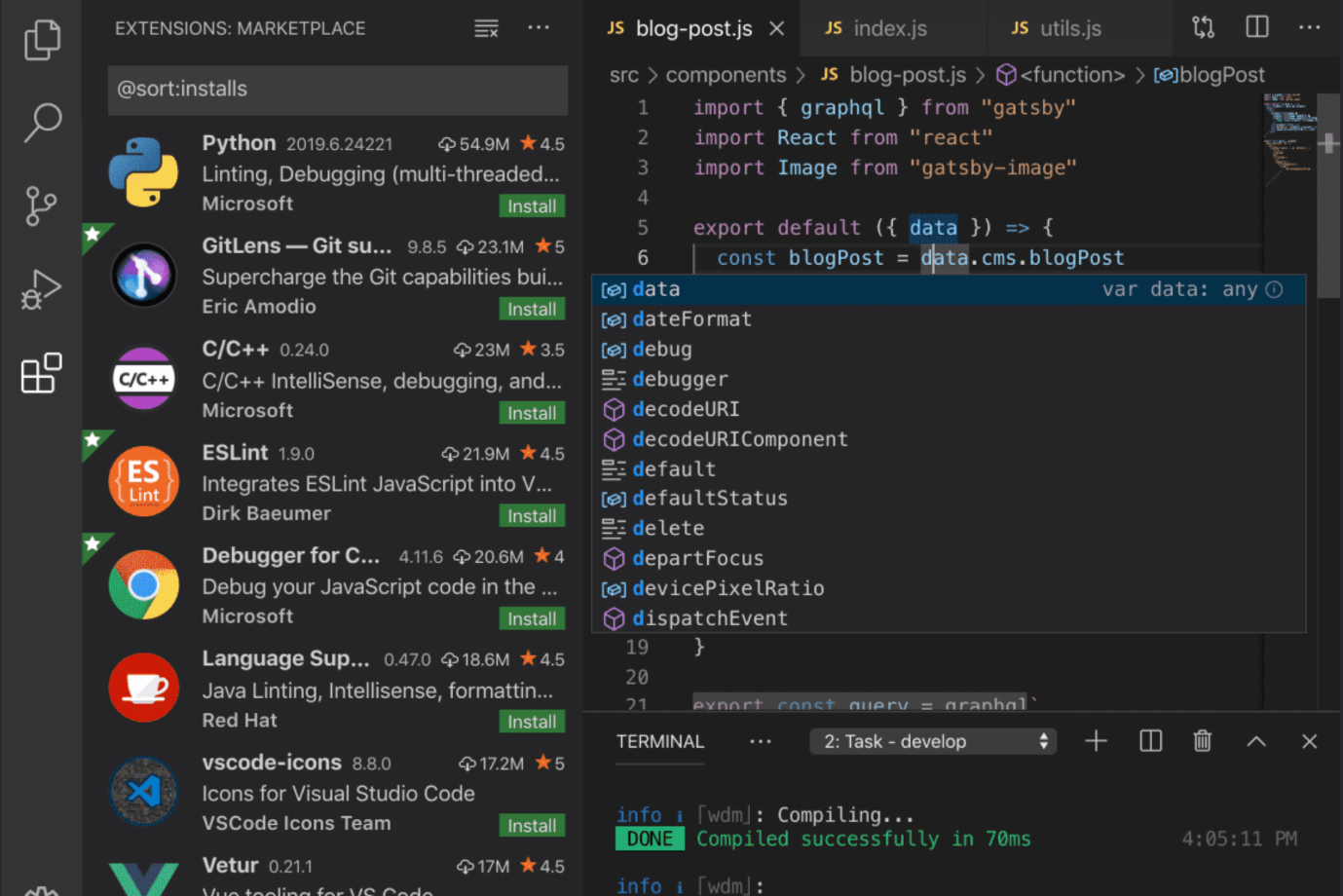
Вы получите базу по JavaScript, начав с простого: что это такое и как работает, основные языковые конструкции и т.д. Далее перейдете к более сложным темам: функции, массивы, объекты, классы, работа с DOM, базовая сборка модулей с Rollup и Webpack. Даже если вы уже что-то изучали, проходите все уроки, выполняйте задания и задавайте вопросы наставнику. Если вы что-то не поймете на этом уровне, дальше будет сложнее. А если хотите писать чистый код и быстро решать задачи, делайте не только обязательные домашние работы, но и задания со звездочкой.
Практика:
- 91 основное задание.
- 20 тестов для закрепления.
- 30 дополнительных заданий.
- Мастер-класс: создание библиотеки фильмов на чистом JS.
1. Hello, world!
2. Синтаксис
3. Типы данных
4. Приведение типов в JavaScript
5. Работа со строками действий
6. Введение в основы JavaScript
7. Debug
8. Функции
9. Массивы
10. Объекты
11. Дата и Время в JavaScript
12. Ключевое слово this
13. Классы + ООП
14. Работа с DOM
15. Асинхронность (Promise + Fetch)
16. Асинхронность (Async Await)
17. Callback + Event Loop
18. Webpack + Rollup
19. ES6 Import + Export
Git
2 недели
Изучите теоретическую базу Git и GitHub, чтобы отслеживать изменения в исходном коде и управлять им. Эти знания необходимы, чтобы позже разработать проект на хакатоне — в команде, как на реальной работе.
1. Что такое Git и GitHub. Установка Git
2. Создание репозитория на GitHub. Инициализация проекта через Git
3. Основы Git
4. Основы ветвления и слияния
5. Решение конфликтов при слиянии веток
6. GitFlow — методика работы с Git
7. Доступ к репозиторию по SSH
Хакатон
2 дня
Закрепите знания JavaScript и Git во время командной разработки плагина на чистом JS.
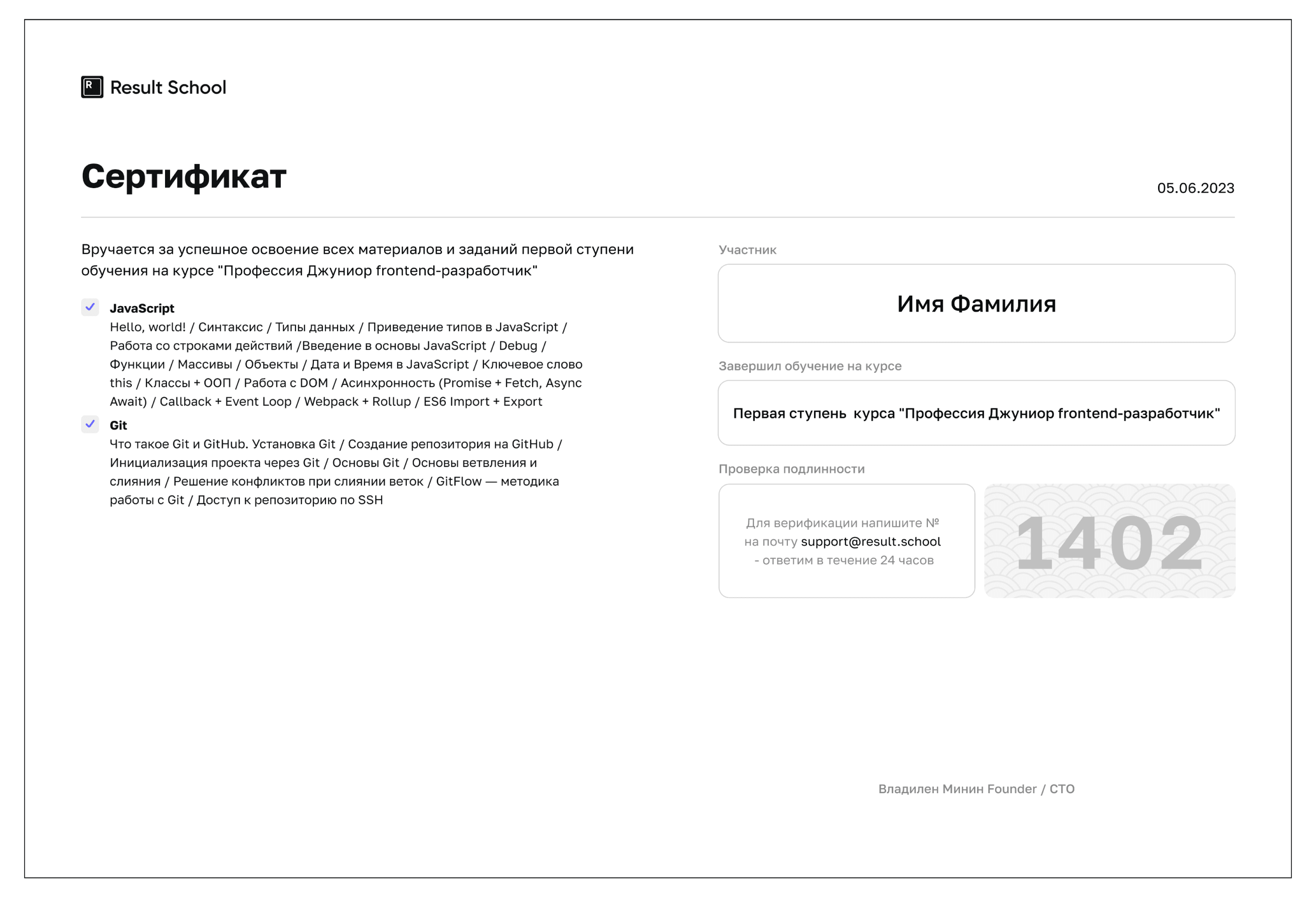
Получите документ после курса
По окончании курса вы получите сертификат от Result University, подтверждающий вашу квалификацию.

Чтобы учить JS и Git, нужно знать HTML и CSS
Освойте язык разметки и язык стилей бесплатно за 2 недели и продолжите обучение frontend-разработке с твердыми навыками
Первая ступень — ваш старт в IT
Вы освоите технологии, необходимые всем разработчикам,
а мы сделаем этот процесс наиболее удобным и понятным для вас
Начните карьеру в IT с первой ступени фронтенд-разработчика
В группе
Хотите попробовать себя в IT и получить базу frontend с помощью наставника и группы.
- Доступ к 4 модулям на 4 месяца
- Длительность обучения — 3 месяца
- 2 звонка с наставником за курс
- 2 технических собеседования
- Диплом о профессиональной переподготовке
Возможность вернуть деньги, если передумаете
Если вы поймете, что фронтенд — не ваше, или не будете успевать, вернем деньги за неоткрытые материалы.
Оплата по месяцам
Доступна рассрочка от Result и банка на 6 мес. без переплат.
Бесплатная диагностика
При покупке курса, стоимость диагностики вычитается из цены обучения.
Новая ступень в обучении
После прохождения курса вы сможете пройти дальше и изучить профессию «React-разработчик».
Часто задаваемые вопросы
Что нужно знать для старта?
Получу ли я сертификат?
Сколько длится курс?
Как проходит обучение?
Сколько времени нужно уделять учебе?
На какое время доступен курс и чат?
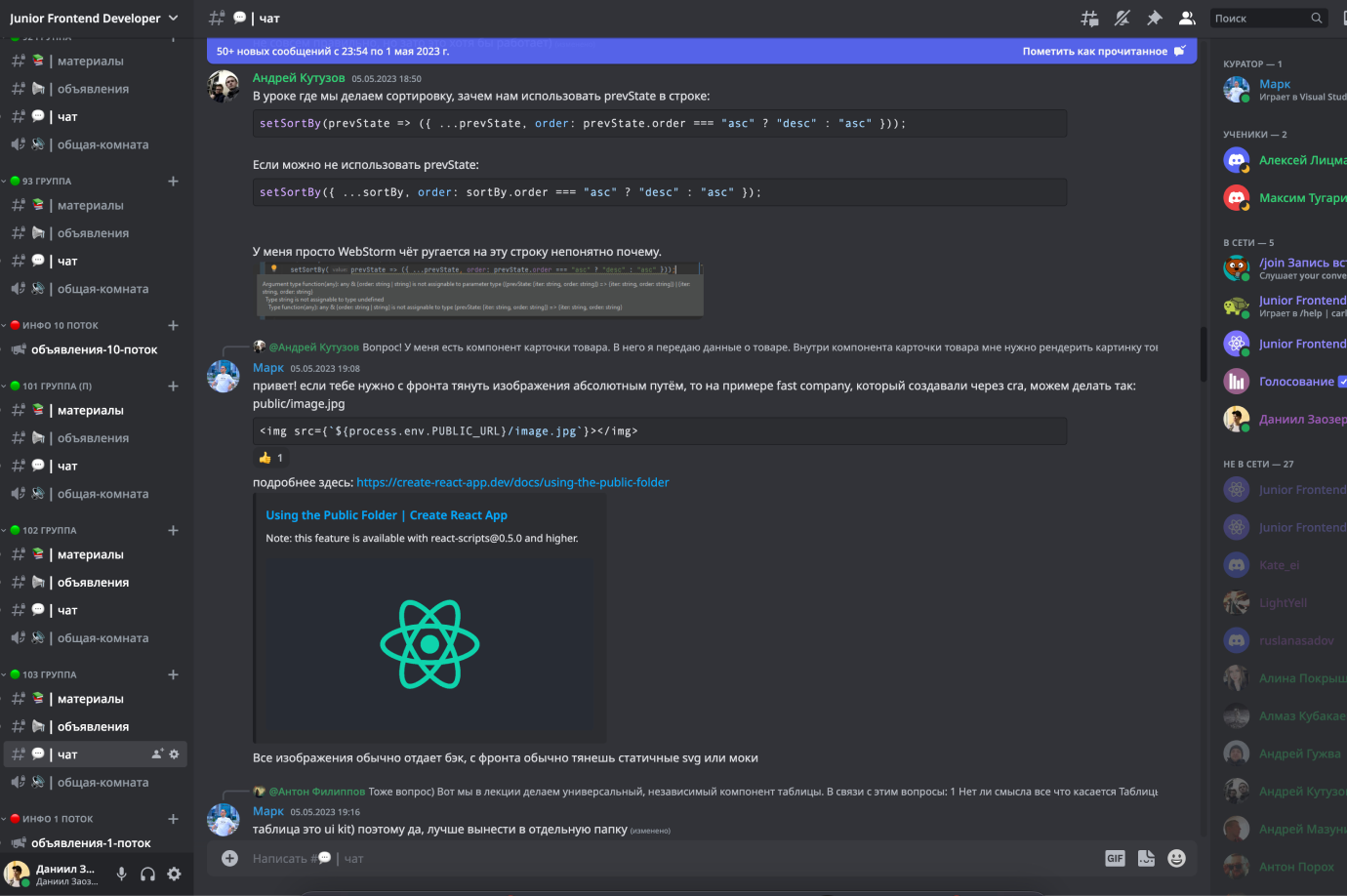
Что будет в чате?
Остались вопросы?

Почему мы этим занимаемся

Доказываем, что попасть в IT реально.

В основе курса — актуальные данные. Обучаем на практике и без воды.

Даем реальные задачи, над которыми работают
в IT-компаниях прямо сейчас.

Помогаем найти работу, сделать качество жизни лучше и начать карьеру в разработке.