Программа обучения
«React-разработчик»
На курсе вы не просто изучите кусочки React, а поймете принципы работы с фреймворками и полноценно освоите React
Изучите самую популярную библиотеку на JS
Создадите свое fullstack-приложение с нуля
Пройдете код-ревью от наставника middle+

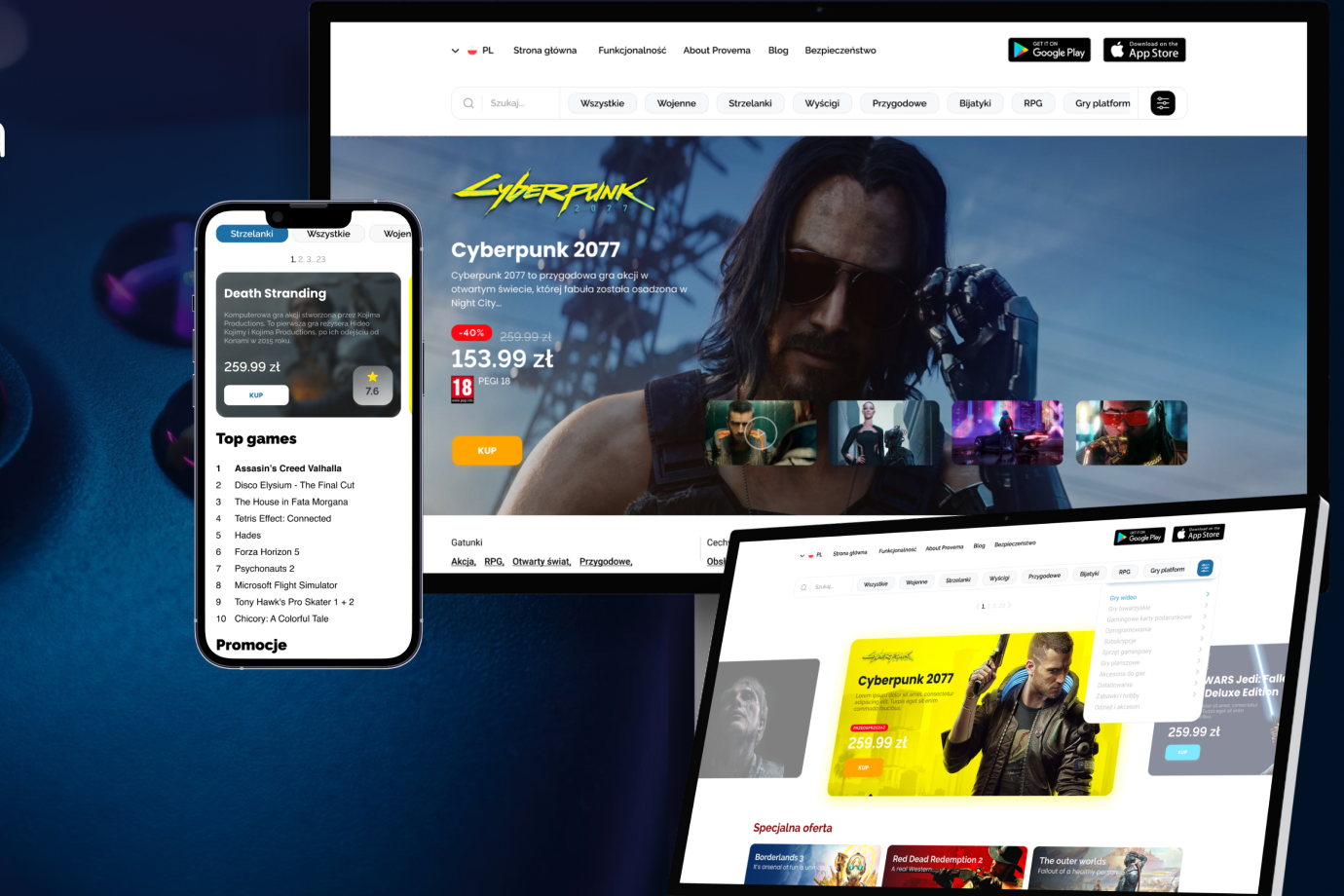
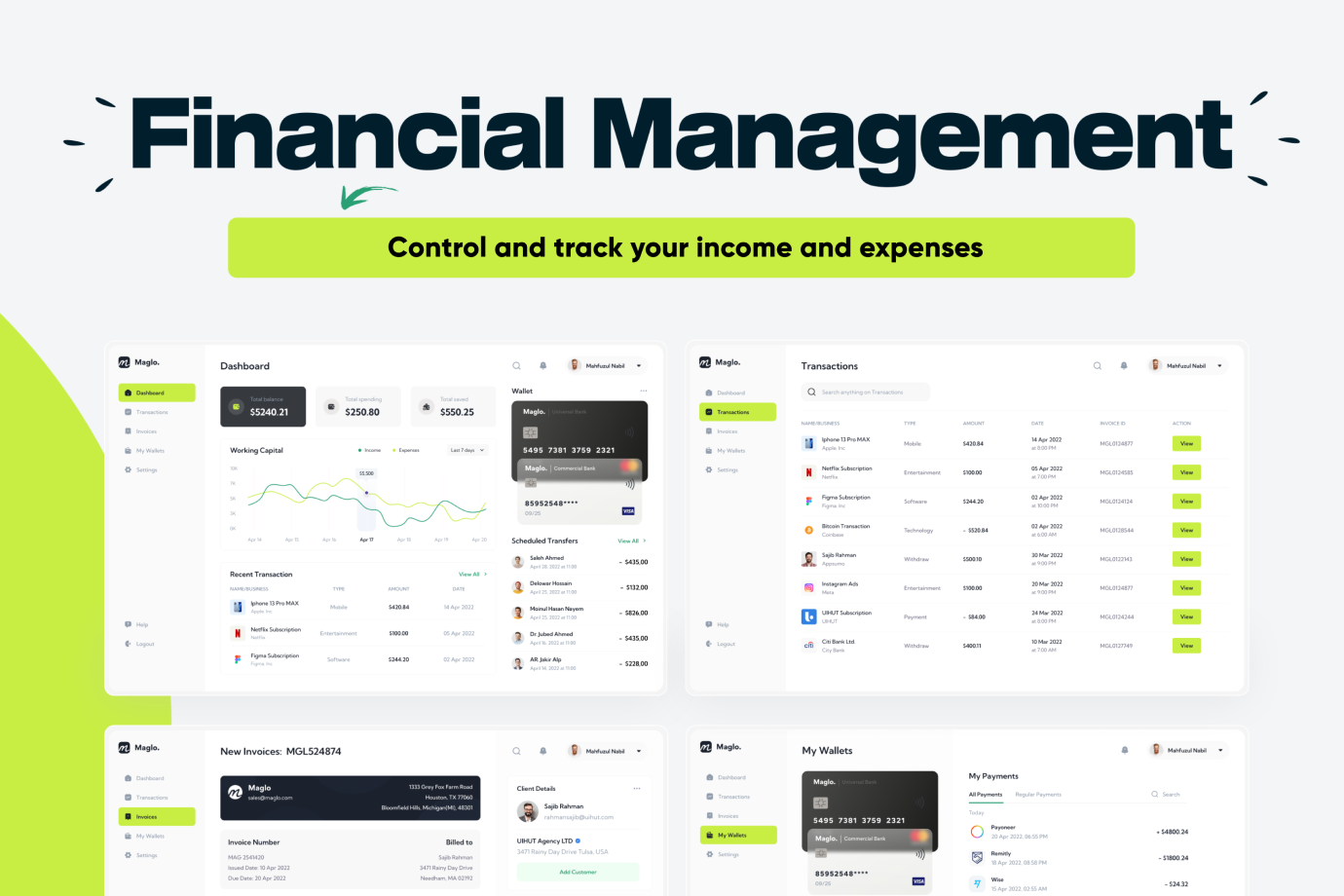
React — это JavaScript-библиотека для создания пользовательских интерфейсов
Большинство известных вам приложений написано как раз на React.

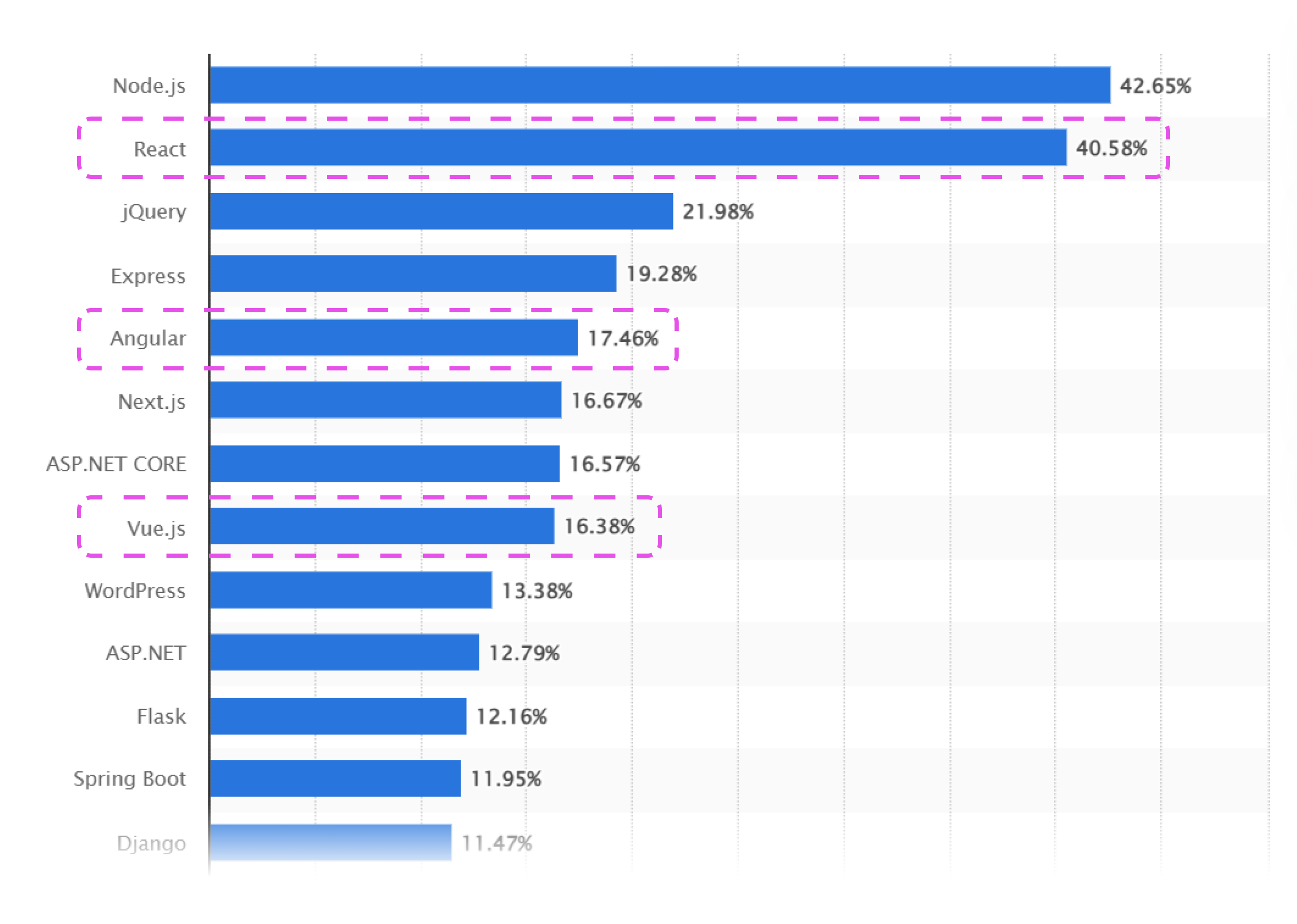
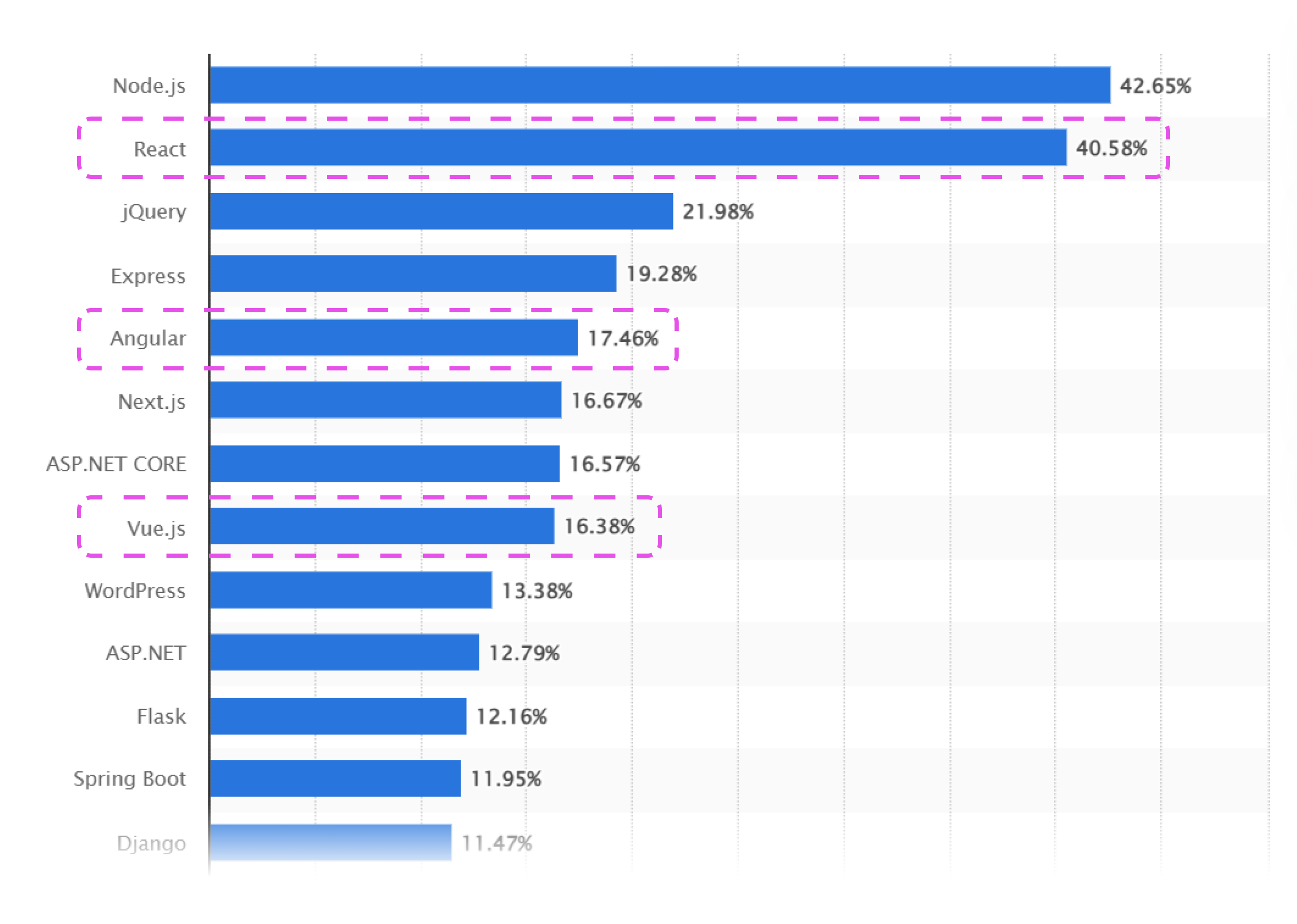
Топ-3 фреймворка в 2025 году
На этих технологиях держится frontend-разработка. Зная одну из них, вы автоматитески упрощаете свой путь к заветной должности разработчика интерфейсов.
React JS занимает лидирующее место
2,5 млн сайтов на React; 14,5 тыс скачиваний на GitHub; на 20 000+ выше зарплаты; >50% ваканcий на рынке
Топ-3 фреймворка в 2025 году
На этих технологиях держится frontend-разработка. Зная одну из них, вы автоматитески упрощаете свой путь к заветной должности разработчика интерфейсов.
React JS занимает лидирующее место:
- 2,5 млн сайтов на React;
- 14,5 тыс скачиваний на GitHub;
- на 20 000+ выше зарплаты;
- >50% ваканcий на рынке.


Актуальность
В сравнение с другими подобными технологиями, React обновляется гораздо чаще. Новые обновления выходят каждые 2-3 месяца.
Универсальность
React не навязывает архитектуру приложения. Разработчик может реализовать любую свою идею, воспользовавшись вариантами решений, которые уже придумали другие React-разработчики до него.
Сообщество
Вокруг React выстроено большое комьюнити. На сегодня React-разработчики опубликовали решения для большинства задач, которые могут появиться в ходе работы над приложениями.

React и трудоустройство
Чтобы устроиться на работу, одного JavaScript недостаточно. Нужно глубоко понимать востребованные технологии, в частности React.
Эта технология делает разработку приложений быстрее и проще за счет готовых решений, которые уже придумали за вас другие разработчики.
React и трудоустройство
Чтобы устроиться на работу, одного JavaScript недостаточно. Нужно глубоко понимать востребованные технологии, в частности React.
Эта технология делает разработку приложений быстрее и проще за счет готовых решений, которые уже придумали за вас другие разработчики.


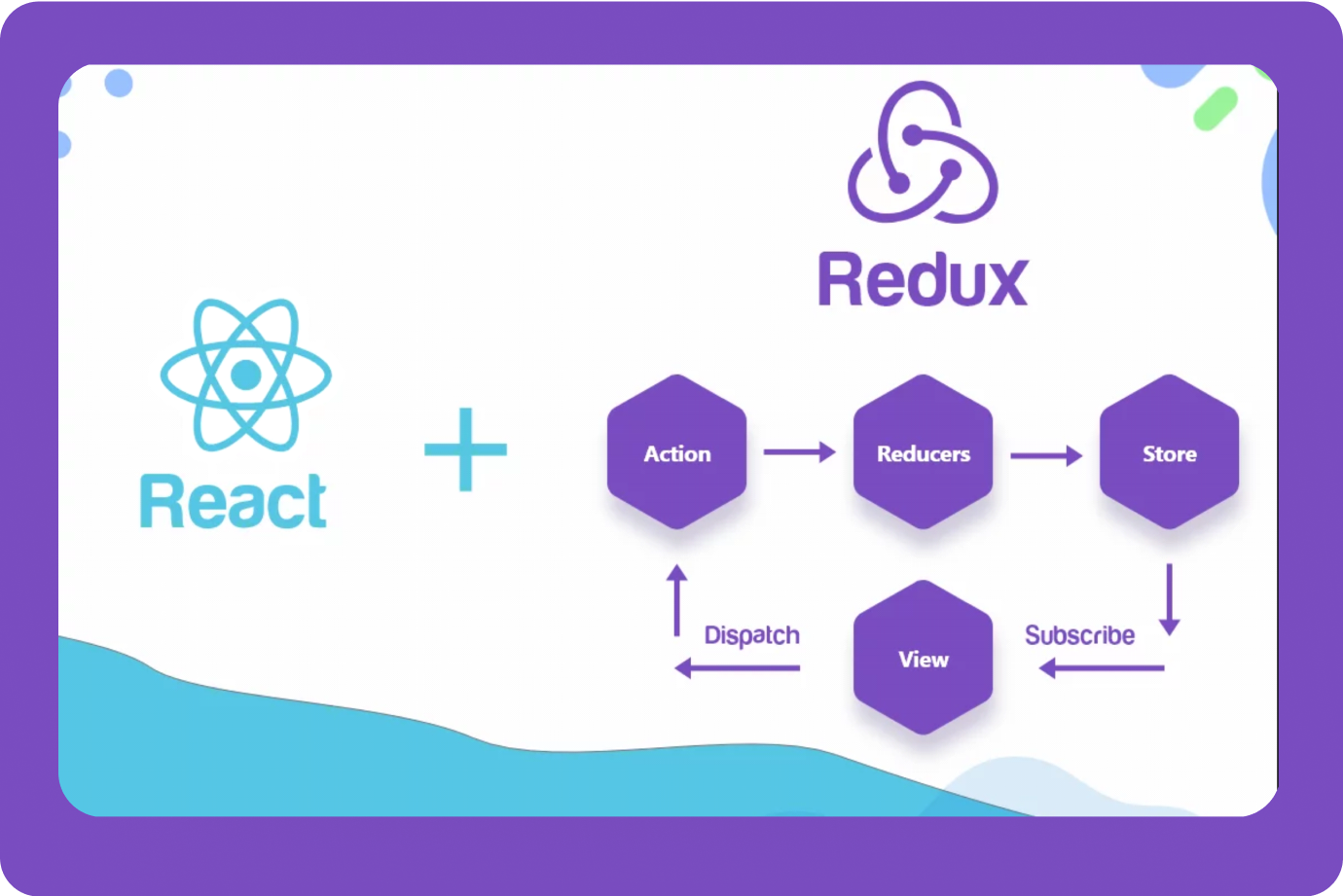
Redux
Технология, которая сэкономит ваше время и упростит работу с данными.
Научитесь управлять состоянием данных и пользовательским интерфейсом внутри приложения.
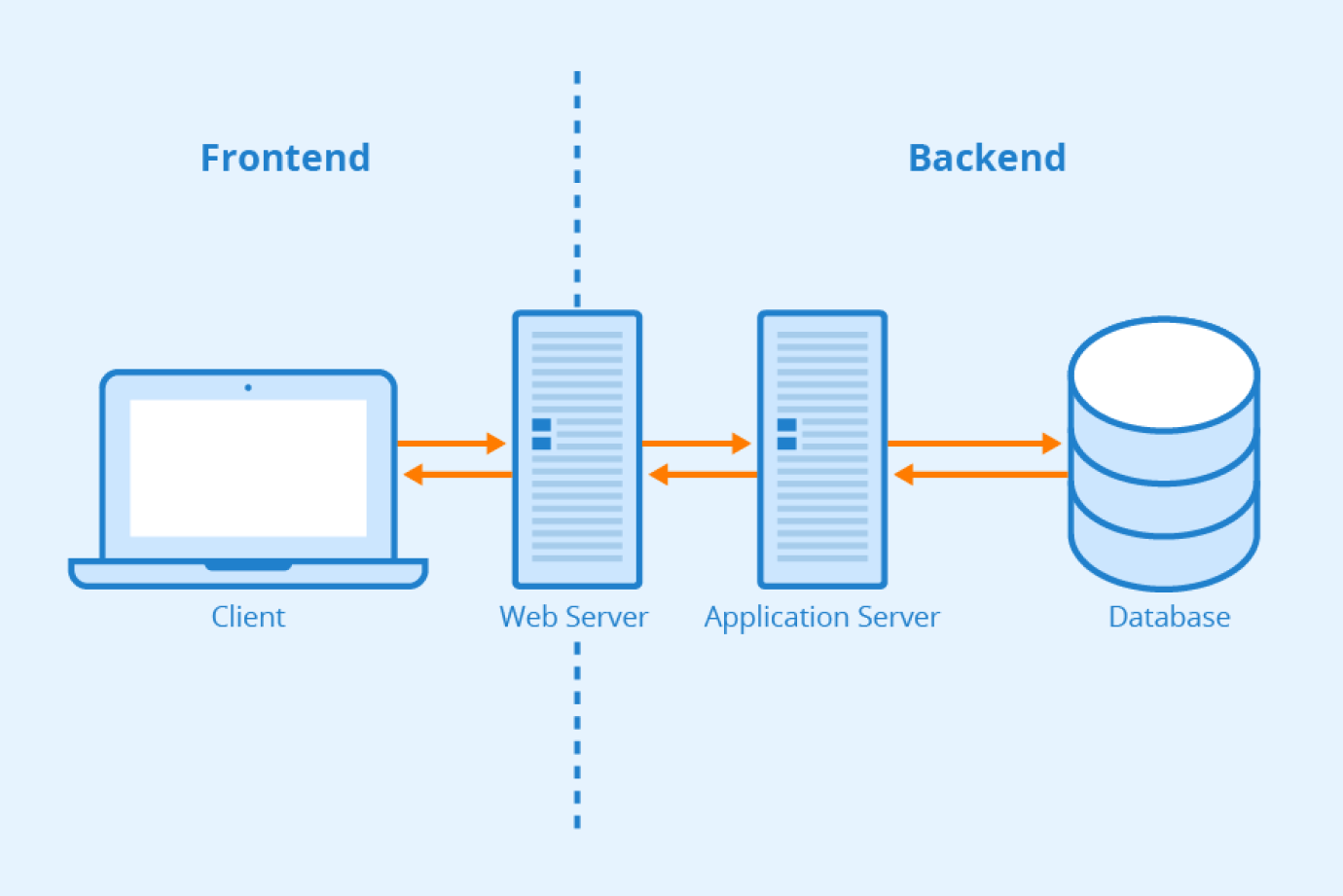
Backend-технологии
Знание серверной части позволит вам понимать коллег в команде и самостоятельно вести проекты.
Сейчас рекрутеры ищут универсальных специалистов, которые могут работать автономно.
TypeScript
Надстройка над JavaScript, которая поможет избежать большинства проблем JavaScript.
С помощью TS ваш код будет предсказуемым, расширяемым и более безопасным.
Карьера разработчика — это марафон
А изучение фреймворка — его важнейшая часть. И от того, что вы учите и как, будет зависеть ваша награда на финише — трудоустройство.
Изучая React самостоятельно, можно по ошибке сойти с дистанции: запутаться, неправильно понять тему, изучить неактуальные материалы.
С поддержкой специалистов больше вероятность достичь результата. На курсе вы получите глубокое понимание технологии и изучите принципы frontend-разработки.

Ваш результат —
трудоустройство после курса
Рекрутер с опытом в IT доведет за руку до трудоустройства: вы составите сильное резюме, подготовитесь к собеседованию и найдете работу.
Наши коучи по трудоустройству индивидуально разберут ваш случай, подготовят к техническому собеседованию и сопроводят во время поиска работы.
Давид Захаров
Самоучка

Дмитрий Лебедев
Окончил вуз

Мария Воробьёва
Result University

Алина Голубева
Проходила курсы

Янис Кузнецов
Другие школы

Дамир Баранов
Самоучка

Кому и зачем нужно знать React?
Если вы умеете работать с React, вам будет проще устроиться на работу и освоить любой другой фреймворк.
Уже знаете HTML, CSS, JS и Git
Вы получили базовые знания во frontend-разработке и хотите продолжить обучение, чтобы стать разработчиком интерфейсов.
Начали учить React самостоятельно
Вы уже знаете что-то по части React, но хотите глубже погрузиться во все тонкости и научиться применять технологию на практике.
Хотите освоить еще один фреймворк
Вы уже работали с другими фреймворками и хотите освоить React, чтобы расширить свой стек и получить доступ к большему количеству вакансий.
Вы не просто изучите React
React-разработчик не только владеет одной библиотекой, но и понимает, как технологии работают в синергии, и умеет их применять.





Учитесь как вам удобно
Курс «React-разработчик» можно пройти в двух форматах — «Профессия» и «Экспресс». У каждого из форматов есть свои преимущества.

Темы для дипломного проекта на курсе
Другие темы дипломов
Дополнительные проекты,
которые вы разработаете во время учебы
Программа курса
Введение в React
1 неделя
Поймете, что такое React и какие проблемы он помогает решить. Подготовите окружение для работы.
1. Что такое React и в чем его особенности?
2. Как велась разработка до появления React?
3. Императивность и декларативность.
4. Знакомство с JSX, как он преобразуется с помощью Babel.
5. Суть компонентного подхода.
6. Подготовка редактора кода для эффективной работы с React-приложениями.
7. Знакомство с ESLint, EditorConfig и Prettier.
8. Первое React-приложение с Create React App.
Компоненты
1 неделя
Поймете, что такое компоненты, зачем они нужны, как их создавать и с ними работать.
1. Устройство и особенности компонентов в React.
2. Состояние компонента, его создание и изменение, а также причем здесь иммутабельность.
3. Вывод списков в JSX, использование key.
4. Условный рендеринг.
5. Обработка пользовательских событий, таких как клики, нажатия клавиш и другие.
6. Работа со стилями в компонентах, динамический рендеринг CSS-классов в зависимости от состояния компонента.
Композиция компонентов
1 неделя
Научитесь выстраивать из компонентов связанную композицию, где каждый компонент будет иметь свою зону ответственности.
1. Передача данных между компонентами.
2. Разница между props и state.
3. Проп children.
4. Использование PropTypes для типизации props.
5. Концепции One-way dataflow, Single Source of Truth.
6. Разница между stateful и stateless-компонентами.
7. Работа с React DevTools.
8. Зачем нужен «строгий режим» в React и как его активировать.
Формы
2 недели
Научитесь работать с формами в React.
1. Контролируемые и неконтролируемые поля.
2. Пользовательские (кастомные) хуки, разработка собственных хуков.
3. Использование нативного <select> с React, знакомство с библиотекой React Select.
4. Валидации полей с помощью нативных средств, а также с помощью библиотеки Yup.
5. Знакомство с хуком useRef() и его использование для доступа к DOM-элементам.
6. Знакомство с библиотекой React Hook Form, а также ее использование вместе с Yup.
Запросы к серверу
2 недели
Научитесь отправлять сетевые запросы из React-компонента.
1. Изучение хука useEffect().
2. Создание мока (имитации) backend-сервера, чтобы не зависеть от настоящего сервера при разработке frontend-части приложения.
3. Использование пакета JSON Server для создания локального сервера.
4. Разбор всех CRUD-операций и их выполнение с помощью HTTP-методов POST, GET, PUT/PATCH и DELETE.
5. Отправка запросов к сервису JSON Placeholder.
6. Знакомство с платформой Firebase, использование её базы данных и выполнение развертывания приложения.
Маршрутизация (React Router)
2 недели
Научитесь добавлять маршрутизацию на стороне клиента в React-приложениях с помощью React Router v6.
1. Основные компоненты React Router, такие как Routes, Route, Outlet.
2. Отличия между компонентами Link и NavLink.
3. Выполнение программной навигации с помощью компонента Navigate и хука useNavigate().
4. Создание и настройка страницы с ошибкой 404 для обработки несуществующих маршрутов.
5. Полезные хуки React Router: useParams(), useMatch(), useRoutes().
Context API
1 неделя
Познакомитесь с React Context, узнаете о его возможностях и научитесь использовать в приложениях.
1. Что такое React Context и для чего он может быть полезен?
2. Создание Контекста и внедрение его в приложение.
3. Обновление значения Контекста.
4. В каких случаях стоит использовать Контекст?
5. Что такое Flux?
6. Хук useReducer().
7. Понятие State management и его реализация его на основе Context API.
Введение в State Management. Основы Redux
1 неделя
Поймете принцип работы Redux и изучите его основные концепции.
1. Что такое state management, зачем он нужен в приложении и какие проблемы помогает решить?
2. Основные составляющие Redux: action, reducer, store. Как эти части взаимодействуют между собой.
3. Реализация собственного мини-Redux.
4. 3 принципа Redux, которым нужно следовать, чтобы минимизировать количество багов в приложении.
State Management. React Redux. Redux Thunk
1 неделя
Научитесь эффективно использовать Redux с React.
1. Пакет React Redux, его внедрение в React-приложение.
2. Хуки React Redux — useSelector(), useDispatch() и useStore().
3. Дробление состояния с редьюсером на составные части с помощью функции combineReducers().
4. Сравнение React Context с React Redux, когда что использовать.
5. Работа с асинхронными действиями и пакетом Redux Thunk.
6. Возможности Redux DevTools.
Заключительный урок по React
2 недели
Расширите знания о React и связанных с ним технологиях, изучите хуки для оптимизации производительности, рассмотрите популярные паттерны (Render Props и HOC), а также ознакомитесь со старыми подходами в разработке.
1. Зачем нужно быть в курсе слегка устаревших технологий?
2. Механизм рендера React-компонентов.
3. Хуки для оптимизации производительности приложения (useCallback() и useMemo()), а также функция React.memo().
4. Классовые компоненты, сравнение с функциональными.
5. Паттерны Render Props ****и HOC.
6. Способ подключения Redux к React с помощью функции connect().
7. Чем отличается 5-я версия React Router от 6-й?
8. Знакомство с библиотекой Tailwind CSS.
Практика на React
4 недели
С нуля реализуете клиентскую часть большого многостраничного приложения «Блог», благодаря чему сможете проработать большинство теоретических тем по React и на реальном примере увидите, как проходит разработка приложения. Также на этом этапе вы начнете разработку собственного дипломного проекта.
1. Введение
2. Начало работ
3. Вход и регистрация
4. Страница Пользователи
5. Статьи и комментарии
6. Главная страница
7. Станицы ошибок. Финальные доработки
8. Итоговая frontend-часть
Backend
5 недель
Узнаете более детально, что такое backend. Освоите полный цикл создания сайта — fullstack на JavaScript. Еще один огромный плюс в копилку ваших умений и преимуществ.
1. Введение
2. Основы
3. Дополнительно. Стандартные модули
4. Web-сервер
5. Создаем Backend. Часть 1
6. Создаем Backend. Часть 2
7. Создаем Backend. Часть 3
8. Интеграция Backend & Frontend
9. Deployment Docker
TypeScript
2 недели
Изучите основы TypeScript и научитесь использовать его вместе с React. Получите базовые знания, которые в дальнейшем можно наращивать на практическом опыте.
1. Что такое TypeScript и зачем он нужен
2. Базовые типы
3. Работа с типами
4. Компилятор
5. Generic
Сдача дипломного проекта
2 недели
После завершения всех учебных модулей в течение 2 недель сдадите дипломный проект. Мы разберем и оценим ваш дипломный проект, а также дадим подробную обратную связь. Если не успеете, сдать диплом можно в течение 3 месяцев.
Дополнительные модули
4 недели
Получите важные soft skills. Эти навыки помогут найти работу, правильно себя подать на собеседовании и зарекомендовать себя как профессионала.
• Английский язык для IT
• Личное позиционирование
• Трудоустройство в IT
Остались вопросы?
Наши специалисты из отдела заботы ответят на ваш вопрос
Получите документы после курса
По окончании курса вы получите сертификат от Result University, подтверждающий вашу квалификацию, и диплом государственного образца


React — основной инструмент фронтендера
Вы освоите технологии, необходимые, чтобы получить уровень junior+ и устроиться на работу,
а мы сделаем этот процесс наиболее удобным и понятным для вас
Выбирайте тариф, который подходит именно вам
Ближайший поток стартует 29 сентября
-27% скидка
Самостоятельный
Все необходимое, чтобы освоить технологии фронтенд-разработки в своем темпе.
- Доступ к модулям «React», «Практика на React», «Backend» и «TypeScript»
- Сертификат школы
- Хакатон в команде и мастер-классы
- 2 технических собеседования
- Диплом о профессиональной переподготовк
- Поддержка и адаптация после трудоустройства
В группе
Формат с командой и поддержкой наставника — учитесь вместе и делитесь опытом.
- Доступ к материалам на 15 месяцев
- Группа до 30 студентов
- 3 личных звонка с наставником за курс
- 2 технических собеседования
- Поддержка коуча по трудоустройству
- Поддержка и адаптация после трудоустройства
Часто задаваемые вопросы
Если вы не нашли ответа на свой вопрос,задайте его
Что нужно знать для старта?
Чем формат «Экспресс» отличается от формата «Специалист»?
Получу ли я диплом или сертификат?
Сколько длится курс?
Сколько времени нужно будет уделять учебе?
А у меня получится устроиться на работу?
А если я передумаю становиться разработчиком?
Остались вопросы?

Почему мы этим занимаемся

Доказываем, что попасть в IT реально.

В основе курса — актуальные данные. Обучаем на практике и без воды.

Даем реальные задачи, над которыми работают
в IT-компаниях прямо сейчас.

Помогаем найти работу, сделать качество жизни лучше и начать карьеру в разработке.