Redux, Redux Toolkit и МоbX
Научитесь работать с менеджерами состояний на уровне middle
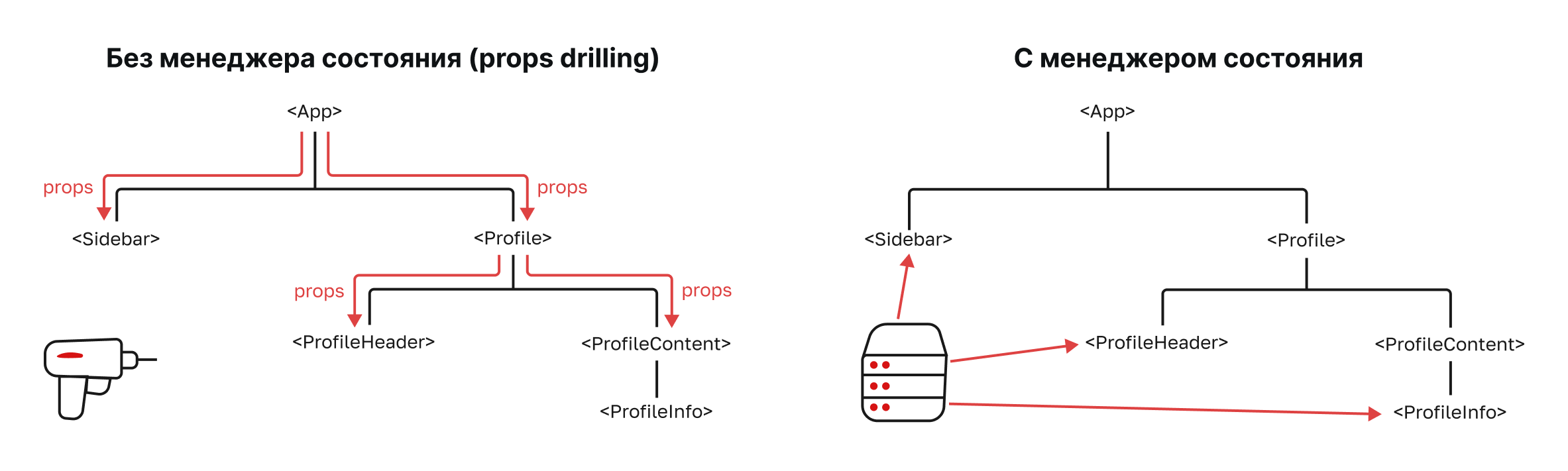
State Managers упрощают работу с данными, приводя их к единой системе
Научитесь контролировать изменения данных в приложениях при помощи готовых технологий и сэкономьте время своей работы.
State Managers
State Managers — это глобальное хранилище данных внутри приложения или сайта. Они помогают управлять данными внутри объекта состояния (state) и упрощают работу с кодом.
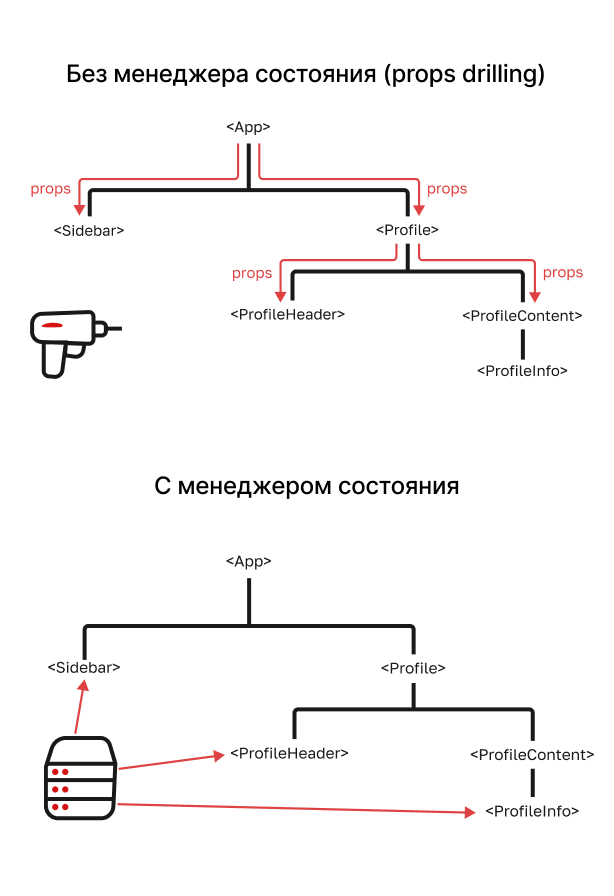
State Managers
State Managers — это глобальное хранилище данных внутри приложения или сайта. Они помогают управлять данными внутри объекта состояния (state) и упрощают работу с кодом.
По данным hh.ru за 2022 г.


Redux
Менеджер состояния на базе JavaScript. Позволяет управлять данными и пользовательским интерфейсом внутри приложения.
Redux Toolkit
Набор инструментов, разработанных для упрощения написания кода и управления состоянием в React-приложениях, использующих Redux.
MobX
Менеджер состояния, аналог Redux. В отличие от Redux имеет несколько хранилищ и требует меньше шаблонного кода, что облегчает работу разработчика.


Курс подойдет, если вы
Хотите освоить технологию с нуля
Вы уже работаете в компании или на стартапе, но ощущаете нехватку знаний по части State Managers.
Хотите быстро научиться, чтобы улучшить качество своего кода.
Стремитесь к уровню middle
Вы уже освоили JavaScript и основы React и готовы заниматься более глобальными проектами.
Хотите научиться использовать State Managers для собственных проектов и уменьшить количество ошибок в работе приложений.
Уже изучали Redux, RTK и MobX
Вы владеете навыками junior frontend-разработчика, в том числе основами State Managers.
Хотите погрузиться в тему более основательно и за счет этого поднять свой грейд до уровня middle.

Начните сейчас и поймите, для чего нужны State Managers
Вы узнаете в бесплатном модуле:
- Что такое State Managers? Их определение и задачи.
- Чем отличается Redux от MobX?
- Какие еще есть инструменты в других фреймворках?
Что вы получите на курсе?
Результат
Освоите технологии State Managers на уровне middle и научитесь применять их, чтобы упростить работу над своими проектами и в команде.
Материал курса
В программе собраны все необходимые темы по части Redux + Redux Toolkit + MobX, а также практические задания для закрепления знаний.
Углубленная практика
Вы разберете несколько практических заданий для каждой технологии и получите обратную связь от куратора на платформе.
Закрытый чат
На протяжении месяца сможете общаться напрямую с кураторами в чате, где они подробно ответят на ваши вопросы.
Служба заботы
Если у вас возникнут сложности, вы всегда сможете обратиться в отдел заботы, и мы найдем решение.
Комфортное обучение
Можно выбрать любую скорость обучения, которая удобна вам. Структурированные материалы всегда у вас под рукой.
Вас cпросили на собеседовании: «Что такое State Managers?»

Сейчас:
Что-то слышал про Redux, но пока работаю на чистом React. Не могу точно объяснить, как их использовать, но, кажется, они нужны, чтобы данные везде менялись одновременно.

После курса:
Менеджеры состояния нужны, чтобы управлять данными внутри приложений. Они упрощают работу с кодом. Я знаю Redux, умею работать с RTK и знаком с MobX.
Программа курса
Шаг 1
Введение
Цель урока — узнать, что такое менеджеры состояния и какую проблему они решают.
- Вспомните, что такое состояние, и узнаете отличия локального состояния от глобального.
- Поймете, что такое менеджеры состояний и с какими проблемы они помогают справиться.
- Сравните два популярных инструмента для управления состоянием — Redux и MobX.
- Узнаете, какие инструменты для управления состоянием используются в других фреймворках.
Шаг 2
Основы. Реализация собственного Redux
Цель урока — изучить ключевые концепции Redux в процессе его реализации.
- Разработаете собственный Redux.
- Напишете собственный Redux. Actions.
- Напишете собственный Redux. Reducers + Store.
- Напишете собственный Redux. Интеграция с DOM.
- Замените собственный Redux готовым.
- Интегрируете Redux в приложение на чистом JavaScript.
Шаг 3
Redux. Основы. Использование с React, часть 1
Цель урока — начать использовать Redux в React-приложениях.
- Сравните использование Context API и Redux.
- Узнаете, зачем нужен React Redux, если есть обычный Redux.
- Поймете назначение хуков библиотеки React Redux.
- Интегрируете Redux в React-приложение.
Шаг 4
Redux. Основы. Использование с React, часть 2
Цель урока — начать использовать Redux в React-приложениях.
- Научитесь типизировать Redux при помощи TypeScript.
- Узнаете, что такое middleware, и научитесь писать их под Redux.
- Изучите Redux Thunk middleware для работы с асинхронной логикой.
- Научитесь сохранять store в постоянном хранилище с помощью Redux Persist.
- Разберетесь, как отлаживать код с помощью Redux DevTools.
Шаг 5
Redux Toolkit
Цель урока — научиться работать с Redux Toolkit для упрощения и ускорения процесса разработки приложений с использованием Redux.
- Познакомитесь с основами Redux Toolkit и его преимуществами.
- Научитесь настраивать хранилище с помощью функции configureStore().
- Освоите создание слайсов с помощью createSlice() для управления частями состояния.
- Разберетесь в создании асинхронных thunk-функций с использованием createAsyncThunk().
- Научитесь использовать TypeScript вместе с Redux Toolkit.
Шаг 6
RTK Query
Цель урока — освоить RTK Query для упрощения работы с запросами к API.
- Создадите API-слайсы и выполните запросы на получение и отправку данных.
- Избежите дублирования запросов за одними и теми же данными.
- Удалите чистый Redux Thunk из проекта.
Шаг 7
Архитектурные подходы
Цель урока — научиться формировать структуру приложения с использованием Redux.
- Разберётесь, зачем нужна архитектура.
- Поймете принципы организации Redux-кода для более удобной поддержки.
- Рассмотрите два популярных подхода к организации структуры приложений с использованием Redux.
- Научитесь создавать независимые модули, обеспечивая более гибкую разработку и масштабирование приложения.
Шаг 8
Практика Redux
Цель урока — овладеть практическими навыками применения Redux в реальных задачах.
- Создадите приложение с использованием Redux Toolkit, реализующее CRUD-операции.
- Реализуете вход в систему с использованием RTK Query.
- Рассмотрите лучшие практики и научитесь избегать антипаттерны при работе с Redux.
Шаг 9
Аналоги. MobX, часть 1
Цель урока — понять основные концепции MobX на примере приложения на чистом JavaScript.
- Познакомитесь с МobХ.
- Подключите МobХ к корзине на js. Reactions.
- Добавите действия (actions).
- Мемоизируете подсчеты (computations).
Шаг 10
Аналоги. Mobx, часть 2
Цель урока — научиться использовать MobX в React-приложениях.
- Интегрируете MobX в React-приложение.
- Используете TypeScript в связке с MobX.
- Выполните асинхронные запросы с использованием Flow.
Шаг 11
Аналоги. MobX. Практика
Цель урока — овладеть практическими навыками применения MobX в React-приложении.
- Замените Redux на MobX в существующем приложении.
- На практике используете MobX для разработки.
Остались вопросы?
Наш отдел заботы ответит на любой вопрос.
Получите документ после курса
По окончании курса вы получите сертификат от Result University, подтверждающий вашу квалификацию.

Алексей Попков
- Автор образовательных программ Git и State Managers для junior и middle
- Опыт fullstack-разработки более 7 лет
- Пишу frontend и backend на TypeScript
- Участвовал в таких конференциях, как MoscowJS, Ozon Tech, Avito Tech, YaTalks
- Ненавижу медленные интерфейсы. Одна из причин — сам их разрабатываю
- В работе решаю нетривиальные задачи

State Managers — это стандарт
разработки многокомпонентных проектов
Технология, необходимая разработчикам, которые хотят работать с большими продуктами.
Наша задача — сделать изучение этой технологии наиболее удобным для вас.
Начните обучение сейчас!Начните сейчас
Redux, Redux Toolkit и MobX
State Managers — обязательная строчка в резюме для любого разработчика.
- Доступ к материалу и всем обновлениям на 6 месяцев.
- Тесты и практика.
- Доступ к курсу открывается сразу после оплаты.
18 000 ₽-8%16 560 ₽
Гарантия 100 %


Вернем деньги, если курс не понравится вам за первые три дня.
Часто задаваемые вопросы
Что нужно знать для старта?
Сколько длится курс?
Как проходит обучение?
Сколько времени нужно будет уделять учебе?
На какое время доступен курс?
Могу ли я оплатить бонусными монетами?
Что такое монеты и как их заработать?
Можно ли вернуть деньги за курс?
Остались вопросы?

Почему мы этим занимаемся

Доказываем, что попасть в IT реально.

В основе курса — актуальные данные. Обучаем на практике и без воды.

Даем реальные задачи, над которыми работают
в IT-компаниях прямо сейчас.

Помогаем найти работу, сделать качество жизни лучше и начать карьеру в разработке.


