Введение в GraphQL

В этой статье
GraphQL — это мощная альтернатива архитектуре REST, которая позволяет клиентам запрашивать точные данные.
Открыть RoadmapСодержание
Ключевые аспекты GraphQL
Главная особенность GraphQL — способность удовлетворить конкретные запросы с точными данными. Это достигается благодаря системе типов, которая определяется на серверной стороне, и возможности запроса клиентом лишь тех данных, которые ему нужны.
Преимущества GraphQL — это не только скорость и гибкость, но и снижение избыточности данных за счет извлечения только необходимой информации без лишнего кода.
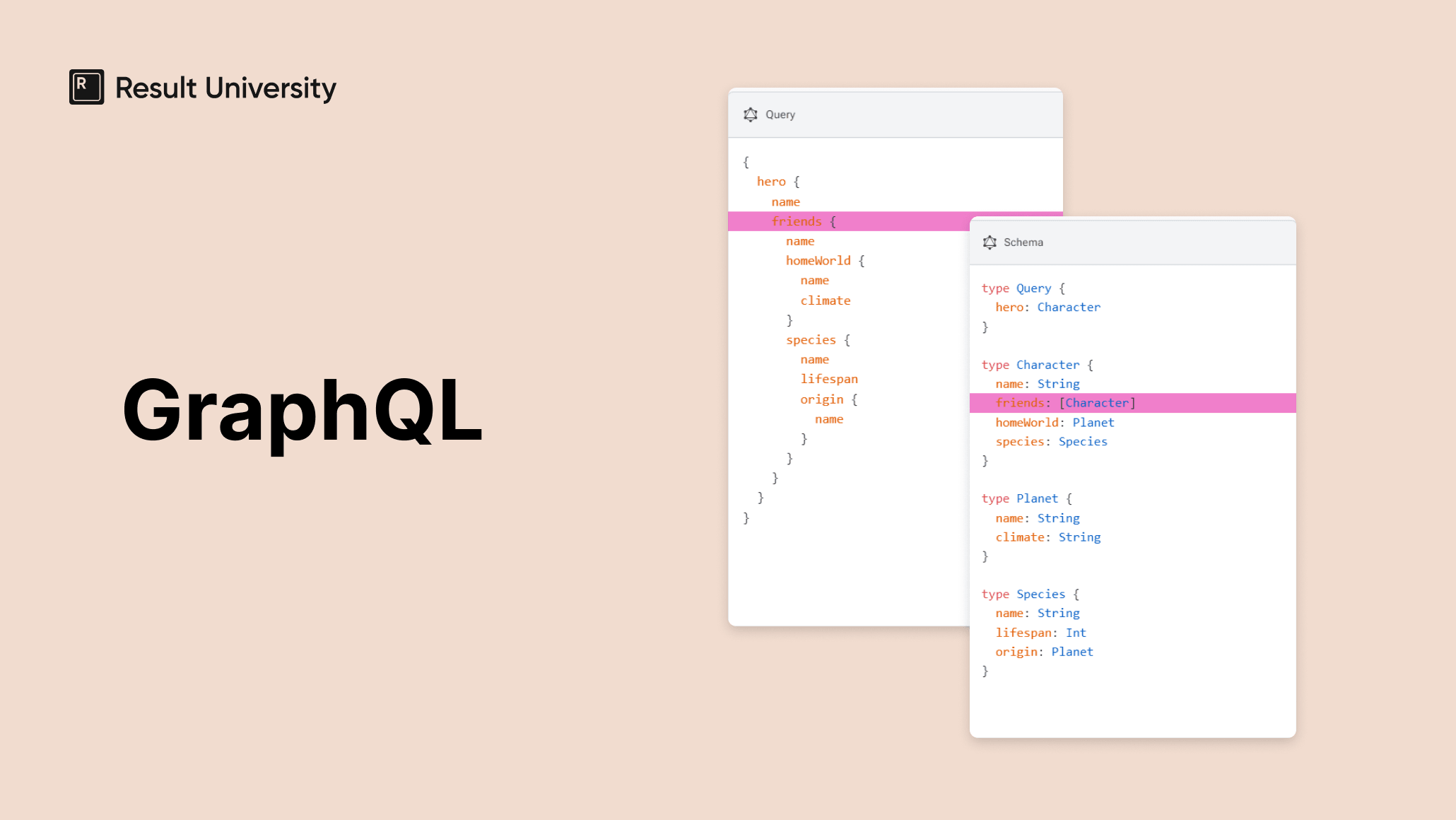
Типизированность: GraphQL использует строго типизированную схему для определения данных, которые может запросить клиент. Схема определяет возможные запросы и структуру данных, возвращаемых API.
Запросы: Клиенты отправляют запросы на GraphQL-сервер, используя GraphQL-язык, который позволяет им указать именно те данные, которые им нужны в ответе. Это исключает избыточность и уменьшает количество получаемых данных по сравнению с REST, где сервер возвращает фиксированный набор данных.
Резолверы: На сервере GraphQL функции, называемые резолверами, связаны с типами и полями схемы и отвечают за возврат значений, запрашиваемых клиентом.
Интроспекция: GraphQL поддерживает интроспекцию. Можно сделать запрос к GraphQL API и узнать все о его схеме, включая типы, поля, зарегистрированные типы запросов и мутаций.
Пакетность и устранение n+1 запросов: GraphQL позволяет батчить запросы, то есть группировать множество запросов в один HTTP-запрос. Это снижает нагрузку на сеть. Техника также предотвращает проблему n+1 запросов, когда для получения связанных данных требуется отправить множество последовательных запросов.
Основные преимущества использования GraphQL
Точные и гибкие запросы данных: GraphQL позволяет точно определять, какие данные вам нужны. В результате вы не получаете избыточную информацию, которая часто возникает при использовании REST API. Это означает, что можно запрашивать множество ресурсов в одном запросе и получать ответ в предпочтительном формате.
Уменьшение количества запросов: Поскольку с GraphQL можно извлечь все необходимые данные одним запросом, не нужно делать множественные запросы к разным эндпоинтам, как это обычно происходит с REST API. Это особенно полезно для мобильных приложений, где каждый дополнительный запрос может значительно влиять на производительность из-за ограниченной полосы пропускания и задержек.
Упрощение работы с схемами: GraphQL-сервисы используют систему типов, которая позволяет автоматически генерировать документацию. Такая интроспекция делает работу со схемами данных прозрачной и понятной.
Эффективность подхода к обработке данных: Мощные инструменты и библиотеки, такие как Apollo и Relay, позволяют управлять данными на стороне клиента, кешировать запросы, следить за их актуальностью и уменьшать нагрузку на сеть.
Быстрая разработка и продуктивность: Разработчики могут быстро прототипировать и итерировать свои приложения. Это возможно потому что данные из нескольких источников извлекаются одним запросом и легко добавляются новые поля и типы в GraphQL схему. И все это не влияет на существующие запросы.
Управление версиями API без сложностей: В GraphQL не требуется использовать версионирование API так, как это делается в REST. Можно добавлять новые поля и типы без риска нарушить обратную совместимость.
Поддержка реального времени: С помощью подписок GraphQL поддерживает реальное время, что позволяет клиентам подписываться на обновления данных, которые автоматически уведомляют их об изменениях на сервере.
Типы в GraphQL
Основой схемы GraphQL являются типы данных. Они определяют форму данных, которые можно запросить, и как эти данные связаны друг с другом. В GraphQL есть несколько основных типов:
Основные типы: такие как Int, Float, String, и Boolean.
Типы объектов: определяют набор полей, каждое из которых может быть определенным типом. Тип объекта может представлять, например, пользователя, продукт или сообщение.
Перечисления (Enum): позволяют определить тип как ограниченный набор констант.
Интерфейсы: определяют список полей; типы объектов, которые реализуют интерфейс, должны содержать эти поля.
Объединения (Union): позволяют определить тип, который может быть одним из нескольких определенных типов.
Списки: любой тип может быть списком, который представляет собой неупорядоченный массив значений этого типа.
NonNull: модификатор не нулевого типа, который указывает, что значение не может быть null.
Запросы в GraphQL
Запросы в GraphQL представляют собой способ получения данных из API. Запрос определяет, какие данные запрашиваются и в каком формате должен быть ответ. Структура запроса отражает структуру ответа, делая запросы невероятно предсказуемыми. В запросе можно указать не только какие поля объекта требуются, но и вложенные объекты, интерфейсы и объединения.
Запросы (Queries) используются для получения данных, мутации (Mutations) - для изменения данных (включая создание, обновление и удаление), а подписки (Subscriptions) позволяют подписаться на реальные обновления данных.
Запрос на получение данных о пользователе может выглядеть так:
query {
user(id: "1") {
name
email
posts {
title
}
}
}
Это говорит GraphQL получить имя и email пользователя с ID "1", а также заголовки всех его сообщений.
Мутация для создания нового пользователя может быть оформлена следующим образом:
mutation {
createUser(name: "John Doe", email: "john@example.com") {
id
name
email
}
}
Этот запрос создаст нового пользователя и вернет его ID, имя и email.
Что нужно, чтобы начать работать с GraphQL?
Работа с GraphQL на практике включает в себя настройку сервера GraphQL, определение схемы, создание резолверов и выполнение запросов с клиентской стороны. Разберем основные шаги и инструменты, которые используются в процессе.
Настройка сервера GraphQL
Для начала работы с GraphQL необходимо настроить сервер, который будет обрабатывать запросы. Существует множество библиотек для различных языков программирования, таких как graphql-js для JavaScript, graphene для Python, graphql-ruby для Ruby, и многие другие.
Пример настройки простого сервера с использованием Node.js и express-graphql:
const express = require('express');
const {
graphqlHTTP
} = require('express-graphql');
const {
buildSchema
} = require('graphql');
// Определение схемы
const schema = buildSchema(`
type Query {
hello: String
}
`);
// Резолвер для поля hello
const root = {
hello: () => 'Hello, world!',
};
const app = express();
app.use('/graphql', graphqlHTTP({
schema: schema,
rootValue: root,
graphiql: true, // Включает инструмент GraphiQL для тестирования запросов
}));
app.listen(4000);
console.log('GraphQL API сервер запущен на <http://localhost:4000/graphql>');Определение схемы Схема в GraphQL является центральным компонентом, описывающим типы данных и операции (запросы, мутации, подписки), которые можно выполнить. Схема пишется на языке схем GraphQL (SDL - Schema Definition Language).
Пример схемы, описывающей типы User и Post и запрос для получения списка пользователей:
type User {
id: ID!
name: String
posts: [Post]
}
type Post {
id: ID!
title: String
author: User
}
type Query {
users: [User]
}
Создание резолверов Резолверы – это функции, которые связаны с полями схемы и отвечают за получение данных для этих полей. Для каждого поля в схеме может быть определен резолвер.
Пример резолвера для users:
const resolvers = {
Query: {
users: async () => {
// Здесь может быть код для получения списка пользователей из базы данных
return [{
id: "1",
name: "Alice"
}, {
id: "2",
name: "Bob"
}];
},
},
};
Выполнение запросов на клиенте С клиентской стороны для выполнения запросов к серверу GraphQL можно использовать HTTP, библиотеки упрощения работы с GraphQL, такие как Apollo Client для JavaScript или заголовочный GraphQL в Python.
Пример выполнения запроса с использованием fetch API на JavaScript:
fetch('<http://localhost:4000/graphql>', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Accept': 'application/json',
},
body: JSON.stringify({
query: `
query {
users {
name
posts {
title
}
}
}
`,
})
})
.then(r => r.json())
.then(data => console.log('data returned:', data));Инструменты и библиотеки для работы с GraphQL
Для работы с GraphQL существует большое количество инструментов и библиотек, которые значительно упрощают процесс разработки как на стороне сервера, так и на стороне клиента. Вот некоторые из них:
Серверные библиотеки:
GraphQL.js — это основная JavaScript реализация GraphQL, разработанная Facebook*. Она предоставляет базовую функциональность для разработки серверов GraphQL на Node.js.
Apollo Server — это популярная библиотека для создания GraphQL серверов, совместимая с любым веб-фреймворком Node.js, таким как Express, Koa, Hapi и другие.
Graphene — библиотека для Python, которая позволяет легко создавать GraphQL API с помощью простого, но мощного синтаксиса Python.
graphql-ruby — это Ruby библиотека для создания GraphQL API. Она предлагает интеграцию с Ruby on Rails, облегчая разработку приложений на Rails с использованием GraphQL.
Sangria — реализация GraphQL для Scala, позволяющая создавать высокооптимизированные запросы к GraphQL серверам.
Инструменты для разработки на стороне клиента:
Apollo Client — это полнофункциональный клиент GraphQL, который упрощает управление данными и состоянием приложения с помощью GraphQL. Совместим с основными фронтенд фреймворками, включая React, Angular и Vue.
Relay — это фреймворк от Facebook* для создания React приложений, которые общаются с GraphQL серверами. Relay стремится к минимизации объема кода, который разработчику необходимо написать для работы с данными.
Urql — это универсальный GraphQL клиент, который представляет собой более простую и гибкую альтернативу Apollo и Relay. Поддерживает React и, через адаптеры, другие платформы.
Инструменты для схемы и запросов:
GraphQL Playground — это интегрированная среда разработки (IDE) для более удобного тестирования и исследования GraphQL API. Предлагает функциональность похожую на Postman, но специально для GraphQL.
GraphiQL — это встроенный в GraphQL редактор, который обычно используется для написания, проверки и тестирования запросов.
GraphQL Code Generator — это инструмент, который генерирует код для клиентских и серверных приложений на основе GraphQL схемы и операций (запросов, мутаций, подписок).
Вспомогательные инструменты:
Apollo Studio (ранее Apollo Engine) — это платформа для управления GraphQL серверами, которая предлагает мониторинг, трассировку запросов и управление схемой.
Prisma — это облегчает работу с базой данных в приложениях GraphQL, позволяя автоматически генерировать схему на основе модели базы данных.
Эти инструменты и библиотеки охватывают все аспекты разработки приложений с использованием GraphQL, начиная от самого начала проектирования и создания сервера, до разработки клиентской части и управления взаимодействием с сервером. Правильный выбор библиотек и инструментов может значительно ускорить процесс разработки и сделать его более удобным и эффективным.
*Организация Meta, владеющая Facebook, признана экстремистской, запрещена на территории РФ