Линтеры и форматтеры. Как повысить качество кода

В этой статье
Линтеры и форматтеры играют роль наставников. Они ищут в коде ошибки, неточности и баги. Эти инструменты гарантируют, что код соответствует стандартам и легко читается как самим разработчиком, так и его коллегами.
Открыть RoadmapСодержание
Обзор наиболее популярных инструментов линтинга и форматирования для frontend
Линтеры и форматтеры — это инструменты, которые формируют процесс разработки любого проекта в сфере frontend. Линтеры анализируют код на наличие ошибок, потенциальных проблем и несоответствий стандартам. Форматтеры — приводят код к одному стилю оформления, что делает его более читабельным и упорядоченным. Особую ценность они представляют для командной работы: когда код соответствует общепринятым стандартам, его легче понимать, проверять и поддерживать.
ESLint остается наиболее популярным линтером для JavaScript и TypeScript. Он позволяет находить ошибки и стилистические проблемы в коде, а также автоматически их исправлять. ESLint легко расширить плагинами и кастомизируемыми правилами, что делает его подходящим для разнообразных проектов и стилей кодирования.
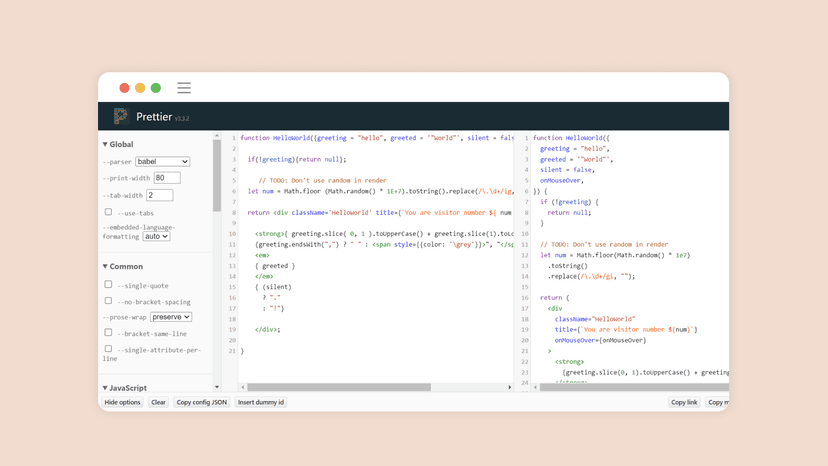
Prettier — это форматтер кода, который стилизирует код в единый стандарт автоматический. Он поддерживает множество языков, включая JavaScript, CSS, и HTML, что делает его универсальным инструментом в стеке разработчика.
Как линтеры и форматтеры улучшают качество кода и повышают его читаемость
Линтеры и форматтеры нужны для двух основных задач: повышение качества кода и его читабельности. Линтеры, такие как ESLint, выявляют синтаксические ошибки, уязвимости и неэффективные конструкции, что напрямую влияет на производительность и безопасность приложений. Форматтеры, например, Prettier, обеспечивают единообразие стиля кодирования, что критически важно для командной работы. В результате код становится не только функционально лучше, но и внешне аккуратнее и удобнее для восприятия.
Пошаговые инструкции по интеграции линтеров и форматтеров в процесс разработки
Шаг 1. Установка ESLint и Prettier. Для начала необходимо установить ESLint и Prettier как зависимости в ваш проект. Используйте npm или yarn:
npm install eslint prettier --save-devили с использованием yarn:
yarn add eslint prettier --devШаг 2. Настройка ESLint.
Создайте файл конфигурации ESLint .eslintrc.json в корне вашего проекта. Можно использовать eslint --init чтобы создать начальную конфигурацию. Добавьте правила, которые наиболее подходят для вашего проекта, или используйте готовые наборы правил, например, eslint:recommended.
Шаг 3. Настройка Prettier.
Создайте файл конфигурации .prettierrc чтобы определить стандарты форматирования, таких как ширина табуляции или использование точек с запятой.
Шаг 4. Интеграция ESLint с Prettier.
Чтобы обеспечить совместимость между ESLint и Prettier используйте плагин eslint-plugin-prettier. Он добавляет правила форматирования Prettier в ESLint.
Шаг 5. Запуск и исправление ошибок.
Используйте команды eslint. и prettier --write.чтобы проанализировать и автоматически исправить файлы в проекте.
Эти шаги позволят вам интегрировать линтеры и форматтеры в ваш процесс разработки, что сделает его более эффективным и продуктивным.
Настройка и кастомизация правил линтинга и форматирования в проекте
Настройка ESLint и Prettier позволяет подстроить процесс разработки под специфику проекта и предпочтения команды. Когда установите эти средства, их нужно будет настроить.
ESLint поддерживает конфигурацию через файл .eslintrc или поле eslintConfig в package.json. В него вы можете добавить extends для наследования готовых наборов правил, таких как airbnb-base или eslint:recommended. Также нужно определить rules чтобы настроить отдельные правила под требования вашего проекта. Например, вы можете задать использование кавычек, предпочтения по объявлению переменных и обработку ошибок.
Prettier позволяет настроить форматирование через файл .prettierrc, где можно указать такие параметры, как ширина строки, использование табов или пробелов для отступов, выбор типа кавычек и т.д. Эти настройки гарантируют, что форматирование кода будет единообразным. При этом неважно, кто из разработчиков делает коммит.
Автоматизация проверки кода с помощью линтеров и форматировщиков
Автоматизация линтинга и форматирования позволяет сохранить качество продукта без больших трудовых затрат. Вот несколько способов это сделать:
Для ESLint настройте скрипты в package.json чтобы запустить линтинг всего проекта ("lint": "eslint ."), или автоматического исправления возможных ошибок ("lint:fix": "eslint . --fix").
Для Prettier добавьте команду "format": "prettier --write .", которая будет применять заданные правила форматирования ко всем файлам в проекте.
Интегрируйте эти скрипты с Git Hooks через инструменты, такие как Husky. Он позволяет автоматически запускать линтинг и форматирование перед каждым коммитом — в репозиторий попадает только код, который соответствует установленным стандартам.
Разбор распространенных ошибок и способы их исправления с помощью линтеров
Примеры распространенных ошибок, которые помогают выявить и исправить ESLint:
Необъявленные переменные: ESLint предупредит вас, если в коде используются переменные, которые не были предварительно объявлены.
Неиспользуемые переменные: в коде не должно быть переменных, которые ни разу не использовались. ESLint помогает идентифицировать их и очистить код от лишнего.
Стилевые несоответствия: неверное использование пробелов, отсутствие точек с запятой и нестабильное использование кавычек — все эти стилевые проблемы автоматически исправит Prettier.
Линтеры и форматтеры не только помогают избежать распространенных ошибок и упростить сопровождение кода, но и содействуют более гладкой командной работе — они создают общие стандарты для всех разработчиков. В результате, код становится более чистым, его легче читать и поддерживать, что делает разработку эффективной.