
В любом языке, даже если он предназначен для компьютеров и оборудования, есть своя структура, лексика, правила. Рассказываем, с чего начать изучение JavaScript, чтобы новый навык приносил пользу.
- Технологии
JavaScript входит в топ-3 языков программирования по популярности. На нем создают интерактивные элементы сайтов и пишут мобильные приложения.
Даже программы, на которых работает бытовая техника и коммерческое оборудование, написаны на JavaScript: благодаря ему работают платежные терминалы, ТВ-приставки и умные пылесосы.
Освоить JavaScript можно быстро и без опыта, но как это сделать? Следуйте нашему алгоритму.
Коротко о главном
Перед тем, как приступать к JavaScript, нужно освоить HTML и CSS — языки разметки и стилей веб-страниц. Они нужны для построения каркаса и настройки внешнего вида сайта.
Далее разберемся, зачем этот язык программирования нужен и где используется. JavaScript отвечает за динамическое отображение контента на веб-странице, он «оживляет» то, что оформлено инструментами HTML&CSS. Все, что движется или мигает, написано на JS. С его помощью разработчики анимируют 2D/3D графику, создают интерактивные карты, кликабельные кнопки, галереи, формы авторизации.
JS используется как во frontend для создания пользовательских интерфейсов, так и в backend, чтобы написать серверную часть приложений.
Заложить основы
У любого языка, будь он естественным или искусственным, есть базовые элементы:
- лексика — единицы языка,
- синтаксис — правила построения фраз,
- семантика — смысл.
По этим правилам работает любой язык, в том числе и JavaScript. Иногда написание кода сравнивают с сочинением сценария фильма: сначала автор выстраивает логику событий и пишет «скелет», складывает слова в предложения, а потом подбирает образы, метафоры, юмор.
С кодом всё точно также: сначала база, потом сложные надстройки.

Рекомендуем осваивать JS в такой последовательности:
- Структура кода и синтаксис: как составить программу, в какой последовательности задавать команды.
- Переменные: что это, для чего нужны, как задаются и как используются.
- Типы данных: какие бывают данные (число, строка, логический тип и другие), какие существуют особенности, как преобразуются.
- Операторы: какие бывают (математические, условные, логические), как произвести сложение, вычитание или сравнение, какой приоритет у операций.
- Ветвление: условный оператор, несколько вариантов событий.
- Циклы: что это такое, для чего нужны циклы, как задавать.
- Функции (Function declaration & Function expression): что это, зачем нужны, как задавать, стрелочные функции, что такое контекст (ключевое слово this), методы привязки контекста (bind, call, apply), что такое чистая функция и какие у них особенности.
- Объекты и их свойства: объект как структура данных хеш таблица.
Перейти на ступень выше
Разобрались с основами, пощупали JS — пора двигаться дальше. Изменяем веб-страницу, разбираемся в её глобальном устройстве.

В этом разделе рекомендуем изучать темы в такой последовательности:
- DOM-дерево: из чего состоит, как изменять и получать данные.
- Прототипы и наследование: наследование прототипов, что такое proto.
- Классы + ООП: ES6 классы, основы ООП (инкапсуляция, полиморфизм, наследование).
- Промисы и async/await: асинхронный код.Fetch API / XHR: как асинхронно получить данные с сервера.
- Концепции JavaScript, без которых нельзя обойтись разработчику:
- Hoisting
- Event Bubbling
- Scope
- Closures (замыкания)
- Shadow
- DOMStrict Mode (строгий режим)
- Event Loop
Также рекомендуем ознакомиться с Node.js. Благодаря ему мы можем запускать JavaScript не только в браузере, но и, например, на сервере.
Изучить полезные инструменты
Теперь переходим к изучению более продвинутых технологий. Когда вы хотите покататься на самокате, вы не изобретаете его с нуля от чертежа до сборки. Вы берете готовый. Аналогично поступайте с кодом. Используйте библиотеки, плагины и фреймворки для того, чтобы не писать код, который уже за вас написали.
Советуем разобраться в следующих технологиях:
- Выбрать основной фреймворк: Vue / React / Angular / Svelte
- Таск-менеджео Gulp
- Сборщик Webpack или Vite
Практиковаться после каждой новой темы
Нельзя стать программистом, изучив только теорию. Без практики вы профессию не освоите. Как только изучили новую тему — сразу закрепляйте. Если смотрите видеоурок, то ставьте лектора на паузу и пробуйте написать код самостоятельно.

Любите творчество — придумайте сами себе задачу и решайте. Например, доработайте чужой скрипт. Создайте свой сайт и добавляйте на него разные функции — соберётся основа для портфолио. Или загляните в учебники, ответьте на простые вопросы.
Читать литературу
Литература поможет глубже понять теорию. Любые видеоуроки — это сочетание теоретических блоков и практического опыта лектора. Он объясняет и показывает технологии так, как понимает и применяет сам. В этом случае есть смысл изучить первоисточник и разобраться с «оригинальным» материалом.

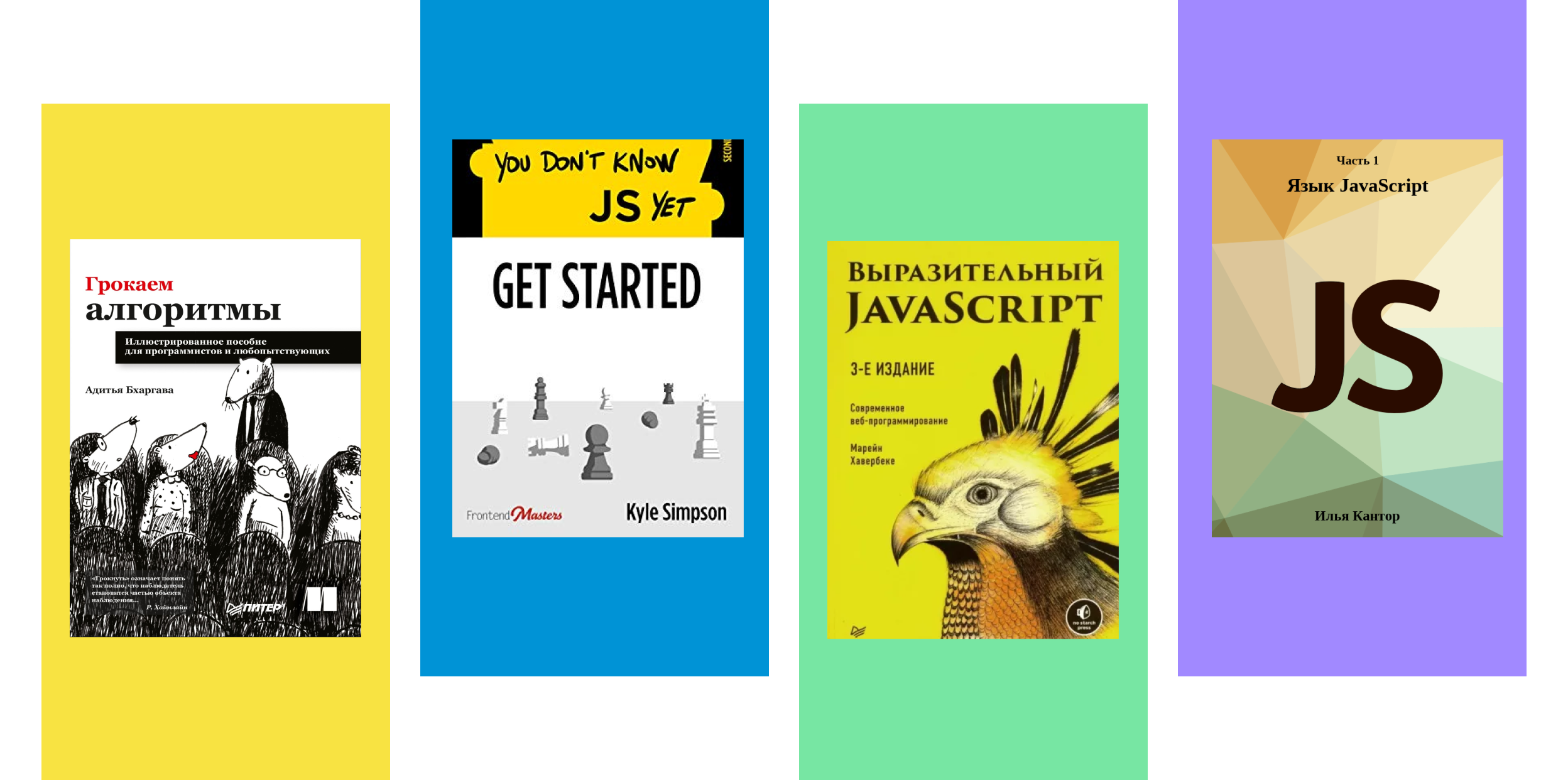
Рекомендуем начать с книг:
- Адитья Бхаргава «Грокаем алгоритмы»
- Кайл Симпсон «Вы не знаете JS»
- Марейн Хавербеке «Выразительный JavaScript»
- Илья Кантор «Язык JavaScript»
Записаться на курс
Чтобы учиться самому, нужна большая мотивация. Начать всегда легко, а чтобы продолжать требуется упорство. Чаще всего у новичка нет слаженной системы, конечная цель выглядит размытой, а близкие люди мало поддерживают.
Понимаете, что после первых трудностей опустились руки, и вы быстро выгорели? Тогда записывайтесь на курс. Одногруппники и кураторы помогут не выпасть из ритма учёбы и точно понять, зачем вам учить JavaScript.
👉 Обратите внимание на курс «С нуля до middle-разработчика». На блоке Джуниор вы разберётесь в JavaScript, освоите необходимые работы базовые концепции, научитесь писать frontend на фреймворке и связывать его с backend, а также изучите TypeScript.
Итоги
Язык JavaScript востребован не только среди разработчиков интерфейсов, сфера его использования достаточно широка. Новичок может освоить его за несколько месяцев. Рекомендуем придерживаться алгоритма:
💡 Разобраться с HTML и CSS, освоить азы JS
💡 Изучать библиотеки и фреймворки
💡 Практиковаться
💡 Читать профессиональную литературу

Узнавайте первым о выходе новых статей!
Все медиа

- Карьера в IT
- Как стать разработчиком

- Технологии

- Как стать разработчиком
- Карьера в IT

- Карьера в IT

- Карьера в IT
- Как стать разработчиком

- Карьера в IT
- Мышление разработчика

- Карьера в IT

- Карьера в IT
- Как стать разработчиком